Documentation
Bind jqxListBox to MySQL Database using JSP
In this help topic you will learn how to bind a jqxListBox to a MySQL database using JSP (JavaServer Pages).
Important: before proceeding, please make sure you have followed the instructions of the tutorial Configure MySQL, Eclipse and Tomcat for Use with jQWidgets.
1. Connect to the Database and Retrieve the ListBox Data
To populate the listbox, we need a JSP file that connects to the Northwind database and retieves data from it.
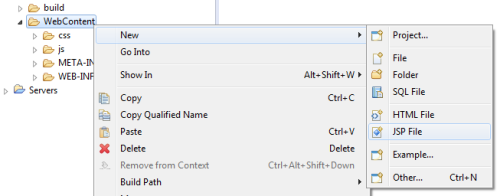
Create a new JSP by right-clicking the project's WebContent folder,
then choosing New → JSP File. Name the file select-data-simple.jsp.

Import the necessary classes in the beginning of the JSP:
<%@ page import="java.sql.*"%><%@ page import="com.google.gson.*"%>
Finally, add a scriptlet to the JSP that does the following:
- Makes a database connection.
- Selects the necessary data from the database in a ResultSet.
- Converts the ResultSet to a JSON array.
- Prints (returns) the JSON array.
2. Create a Page with a jqxListBox
Create a new HTML page by right-clicking the project's WebContent folder,
then choosing New → HTML File. Here is the code
of the page in our example:
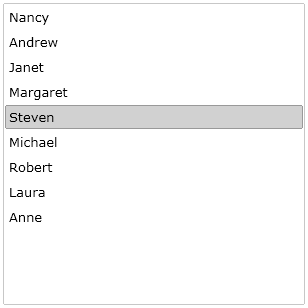
Through jqxDataAdapter, the listbox is populated by the data retrieved from the
database by select-data-simple.jsp. To run the page, right-click it
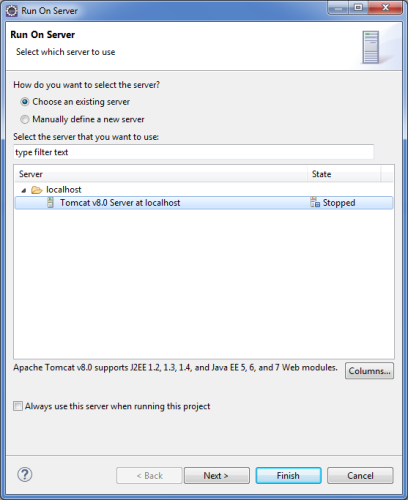
and select Run As → Run on Server. In the window
that appears, select Tomcat v8.0 Server at localhost and click
Finish.