Bind jQuery ComboBox to MySql Database using PHP
In this help topic, we will show you how to connect our jQuery ComboBox to MySql Database using PHP. We will obtain the data from MySql Database and especially the Northwind Database. You can download the Northwind database .sql script here and run it into MySQL to create the database.
The first thing we need to do is create the file we’ll connect with. We’ll call this file connect.php.
Now we have our file to do the connection for us and we need to create the file that will run the query and bring the data so our ComboBox can be populated. We will call the file data.php.
The data is returned as JSON. This is it for the connection and data gathering. Let’s see how to add the data we just gathered into our jQuery ComboBox. Create the index.php file and add references to the following javascript and css files.
<link rel="stylesheet" href="../jqwidgets/styles/jqx.base.css" type="text/css"><link rel="stylesheet" href="../jqwidgets/styles/jqx.classic.css" type="text/css"><script type="text/javascript" src="../scripts/jquery-1.11.1.min.js"></script><script type="text/javascript" src="../jqwidgets/jqxcore.js"></script><script type="text/javascript" src="../jqwidgets/jqxbuttons.js"></script><script type="text/javascript" src="../jqwidgets/jqxscrollbar.js"></script><script type="text/javascript" src="../jqwidgets/jqxdata.js"></script><script type="text/javascript" src="../jqwidgets/jqxlistbox.js"></script><script type="text/javascript" src="../jqwidgets/jqxcombobox.js"></script>
Create a div tag for the ComboBox.
<div id="jqxcombobox"></div>
Create your ComboBox and load the data. We define a source object for the ComboBox and bind that source to the data.php which returns the JSON data. We are also defining the ComboBox's displayMember and valueMember properties. The displayMember specifies the name of an object property to display. The valueMember specifies the name of an object property to set as a 'value' of the list items.
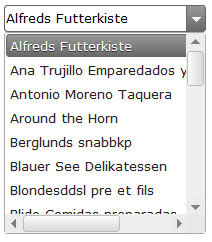
Image of the result: