Bind jqxGrid to PostgreSQL Database using JSP
In this help topic you will learn how to bind a jqxGrid to a PostgreSQL database using JSP (JavaServer Pages).
Important:
before proceeding, please make sure you have followed the instructions of the tutorial
Configure MySQL, Eclipse
and Tomcat for Use with jQWidgets, but skip Step 1, because we will be using a PostgreSQL
database instead of MySQL. You also do not need the MySQL Connector/J. Instead,
download the PostgreSQL JDBC Driver from here: https://jdbc.postgresql.org/download.html (postgresql-9.4-1200.jdbc4.jar)
and include it the same way as explained for MySQL Connector/J.
1. Set Up a PostgreSQL Database

For the purposes of this tutorial, we will be using the PostgreSQL version of the Northwind database. You can get the it from here: https://code.google.com/p/northwindextended/downloads/detail?name=northwind.postgre.sql&can=2&q=.
- Start the SQL Shell (psql) command line client. Then create a new
database by running the following line:
CREATE DATABASE northwind;
- Select the database for use:
\connect northwind;
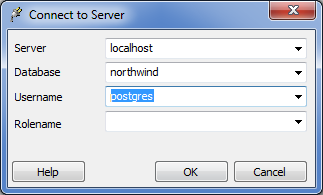
- Run the downloaded SQL file (
northwind.postgre.sql). Enter the requested information in the window that appears and your user password in the next one:

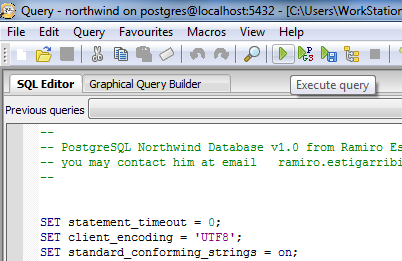
- A Query window opens with the pre-loaded queries from the file. Press the "Execute
query" button in the toolbar to fill the newly created northwind database:

You now have the northwind database ready for use and manipulation.
2. Connect to the Database and Retrieve the Grid Data
To populate the grid, we need a JSP file that connects to the Northwind database and retieves data from it.
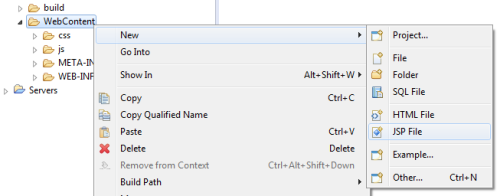
Create a new JSP by right-clicking the project's WebContent folder,
then choosing New → JSP File. Name the file select-data.jsp.

Import the necessary classes in the beginning of the JSP:
Finally, add a scriptlet to the JSP that does the following:
- Makes a database connection.
- Selects the necessary data from the database in a ResultSet.
- Converts the ResultSet to a JSON array.
- Prints (returns) the JSON array.
3. Create a Page with a jqxGrid
Create a new HTML page by right-clicking the project's WebContent folder,
then choosing New → HTML File. Here is the code
of the page in our example:
Through jqxDataAdapter, the grid is populated by the data retrieved from the database
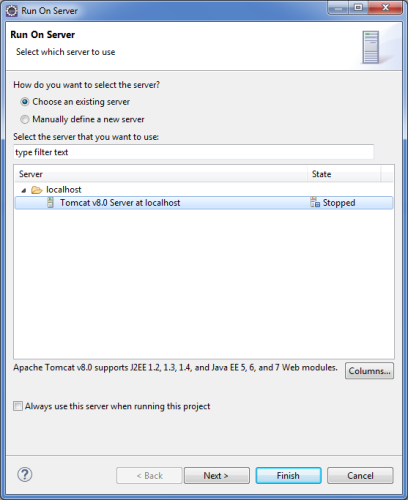
by select-data.jsp. To run the page, right-click it and select Run As → Run on Server. In the window that appears,
select Tomcat v8.0 Server at localhost and click Finish.