Using Ripple Emulator with jQWidgets Mobile PhoneGap Apps

In this tutorial you will learn how to use the Ripple Emulator to run the jQWidgets eStore example as a mobile application and emulate it for different devices.. You may also be interested in how to port the same application for Android, BlackBerry 10, iOS or Windows Phone 8.
1. Install Ripple Emulator
Before we proceed further with this tutorial, you need to install Ripple. It is available as a Google Chrome app, which you may find in the Chrome Web Store here.
2. Prepare the Mobile Application
The next step is to prepare a mobile application for testing. For the purpose of this tutorial, we will be using the jQWidgets eStore example, which was prepared for deployment on a device with PhoneGap/Apache Cordova. You can download the source code we will be using here. Exract the files and then run the application locally in Google Chrome.
3. Emulate the Application
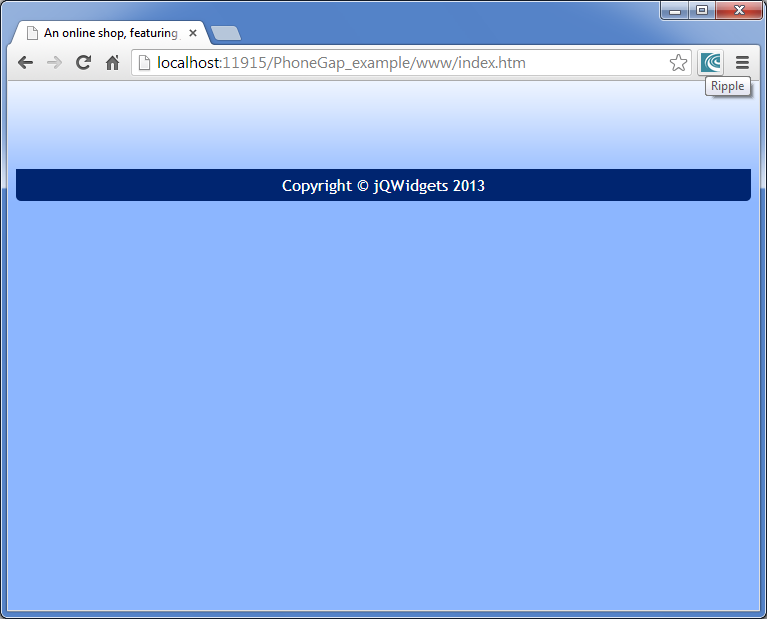
At first, the application will not load correctly, because PhoneGap/Cordova's API cannot run in a standard web browser without emulation. To start the emulator, click on the Ripple icon in the top right corner:

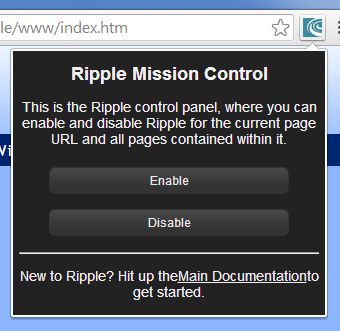
Choose Enable in the popup dialog:

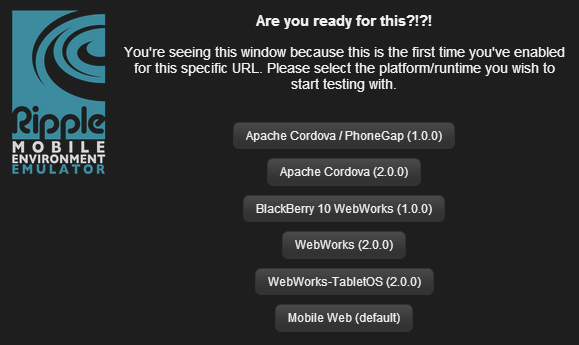
In the next screen, choose Apache Cordova / PhoneGap (1.0.0):

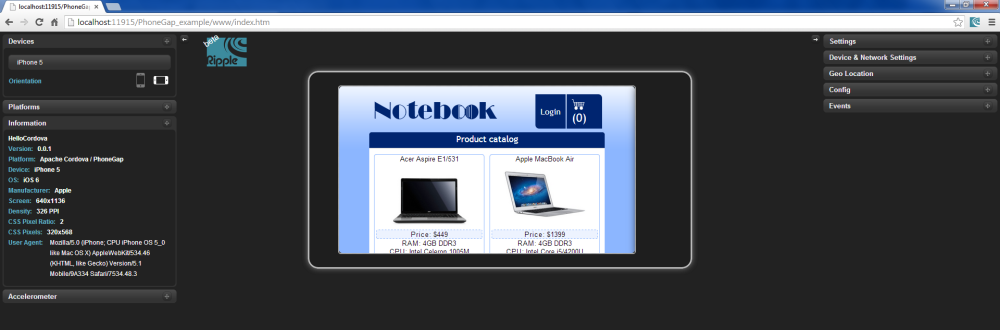
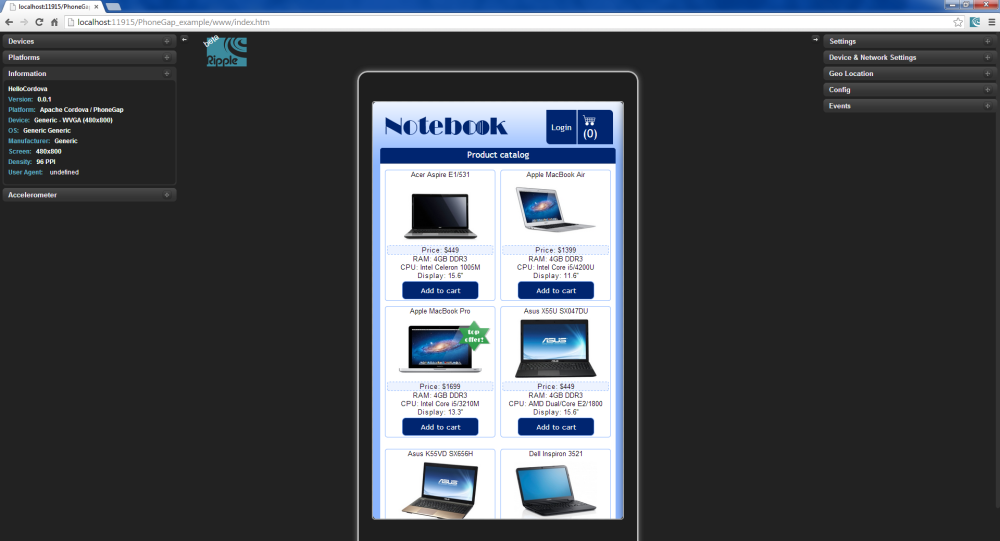
The application is now correctly displayed and emulated for a generic mobile device:

4. Options
To the left and right of the emulated application, there is a variety of emulation options. Here are some highlights:
4.1. Left-side Options

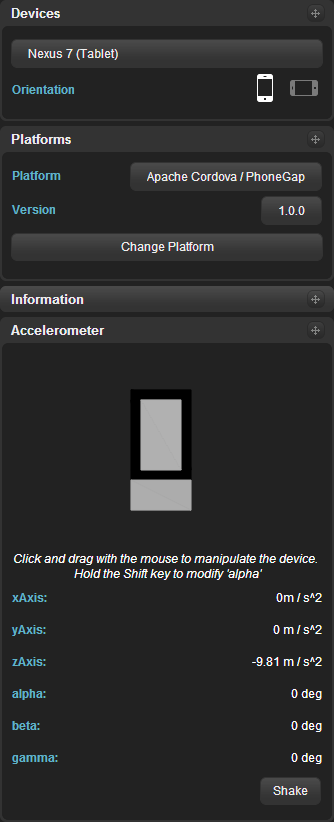
- Devices - the emulated device can be changed here, as well as the device's orientation;
- Platforms - the development framework can be changed here. For our PhoneGap/Cordova example, however, this option should stay as it is;
- Information - this panel provides more information about the emulation, such as platform and the device's OS;
- Accelerometer - emulate changes in the device's position. Not to be confused with orientation change (see Devices).
4.2. Right-side options



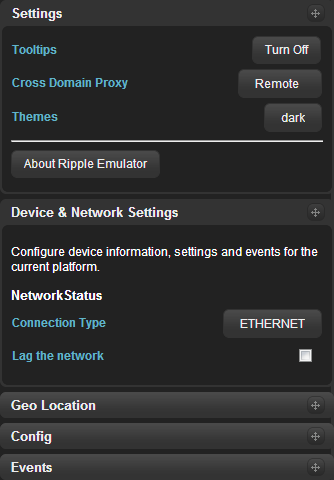
- Settings - settings for the Ripple Emulator;
- Device & Network Settings - settings for the emulated device's network;
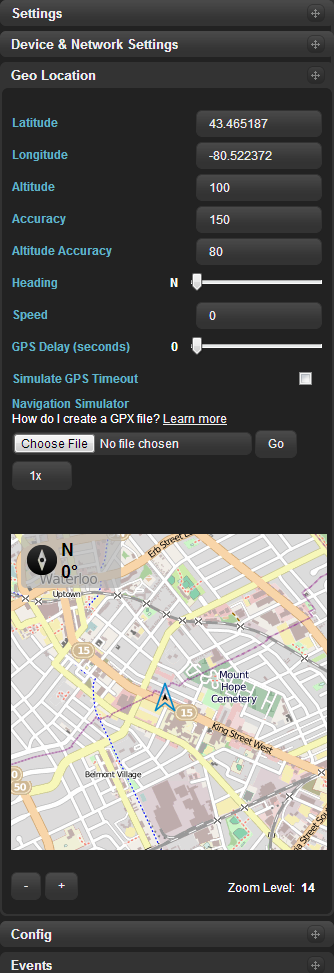
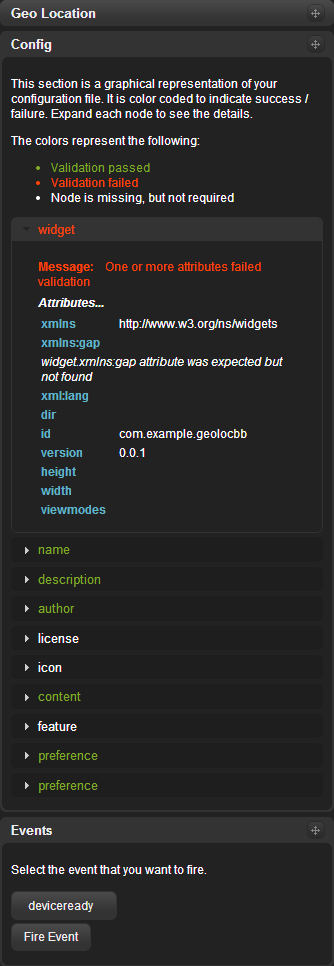
- Geo Location - here, the geolocation of the emulated device can be changed;
- Config - this panel is a graphical reresentation of the application's
config.xmlfile, where you can change the app's name, description, author, etc.; - Events - specific events can be fired from this panel, such as deviceready, backbutton or pause.