jQWIdgets eStore Mobile PhoneGap Application for BlackBerry 10

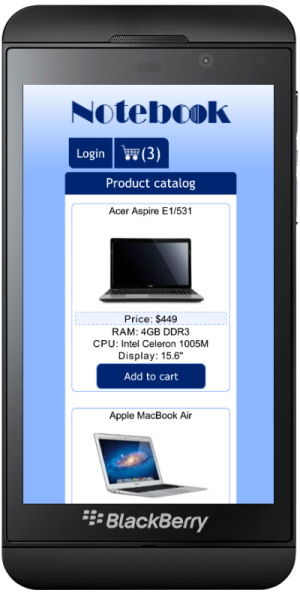
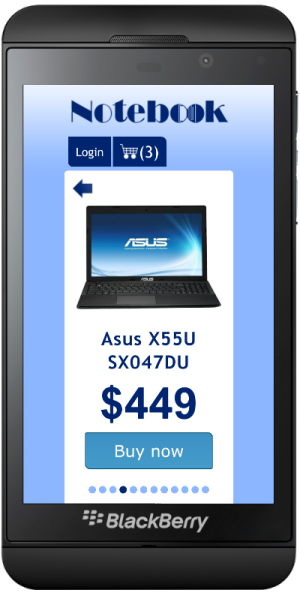
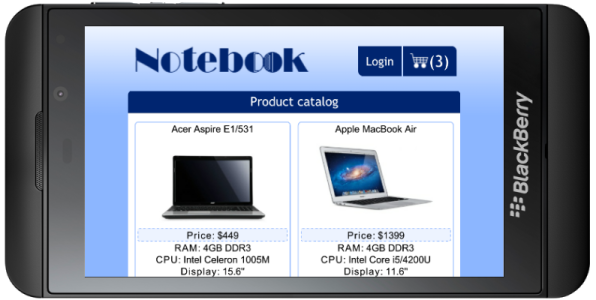
In this tutorial, you will learn how to port the jQWidgets eStore example to the BlackBerry 10 mobile operating system using PhoneGap/Apache Cordova.
You may also be interested in the porting tutorials for Android, iOS or Windows Phone 8.
1. Getting Started
Before you proceed with reading this tutorial, please make sure you are familiar with the beginner's BlackBerry 10 tutorial, which deals with how to set up your system and mobile device in detail.
We will be using the Windows operating system to create our eStore mobile application.
2. Create a New Cordova Project
Open Command Prompt and create a new Cordova application, named eStore:
C:\>cordova create estore com.example.estore eStore
Enter the newly created project folder:
C:\>cd estore
and add the BlackBerry 10 platform to it:
C:\estore>cordova platform add blackberry10
3. Add the Application Source Code
The next step is to include the application's source code and other necessary files
(including data sources and images) to the Cordova project. All these files should
be put in the estore\www folder.
The files which have to be included are:
index.html- contains the app's HTML structure and references to all needed files. You can find the source code ofindex.htmlhere;functionality.js- contains the app's functionality. You can find the source code offunctionality.jshere;laptops.txt- contains all the eStore product data;jquery-1.11.1.min.js- jQuery script file;- jQWidgets JavaScript files - needed to initialize all jQWidgets controls:
jqxcore.js;jqxdata.js;jqxbuttons.js;jqxscrollbar.js;jqxmenu.js;jqxdatatable.js;jqxtabs.js;jqxwindow.js;jqxinput.js;jqxpasswordinput.js;jqxvalidator.js;jqxscrollview.js.
- jQWidgets CSS files:
jqx.base.css- main CSS file;jqx.darkblue.css- Dark Blue theme file.
- image files.
cordova.js- this file has to be referenced inindex.html, but does not have to be included in thewwwfolder, beacause it is automatically added when the application is being built;
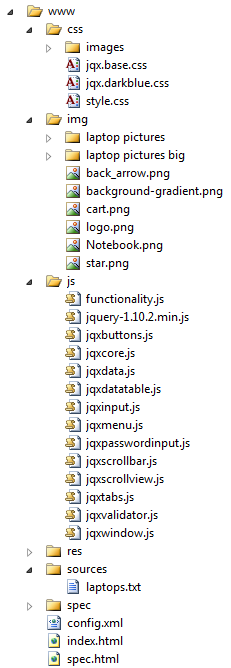
Here is the structure of the www folder with all files included:

4. Build and Run the Application
Build the project by typing:
C:\geoloc>cordova build
Add a target to your project (Step 7 from the beginner's tutorial).
Finally, run your application:
C:\geoloc\>cordova run blackberry10
If a debug token is not yet set up for the device, an error message prompts you to use the platform run script instead with the password you provided when registering for signing keys:
C:\geoloc\>platforms\blackberry10\cordova\run.bat --device
--keystorepass storepass123 --devicepass devicepass123
where:
--keystorepassrefers to the password you provided when registering for signing keys (e.g.storepass123);--devicepassrefers to your device's password (e.g.devicepass123).
The application is now successfully installed! You can download the whole project from here.