jQWidgets eStore Mobile PhoneGap Application for iOS

In this tutorial, you will learn how to port the jQWidgets eStore example to the iOS mobile operating system using PhoneGap/Apache Cordova.
You may also be interested in the porting tutorials for Android, BlackBerry 10 or Windows Phone 8.
1. Getting Started
Before you proceed with reading this tutorial, please make sure you are familiar with the beginner's iOS tutorial, which deals with how to set up your system and mobile device in detail.
2. Create a New Cordova Project and Open It in Xcode
To create a new app, open Terminal and type:
$ cordova create estore com.example.estore "eStore"
Enter the newly created app directory by typing:
$ cd estore
Then add iOS support to the app:
$ cordova platform add ios$ cordova prepare
Go to the estore/platforms/ios folder and double-click the file
eStore.xcodeproj to open it in Xcode. Click on
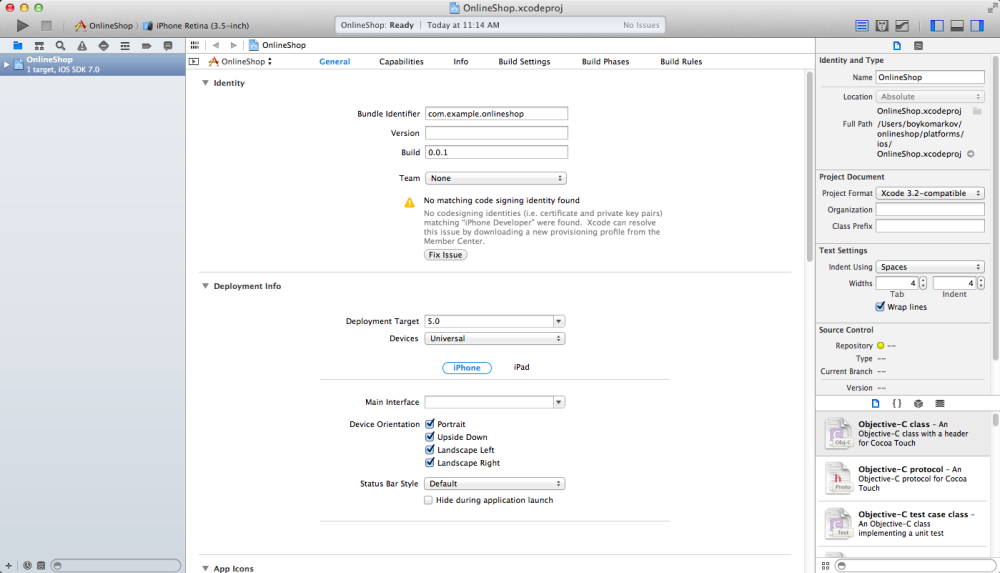
the project name in the left panel. You will see the following screen:

Check all options of Device Orientation as shown in the image so that the app's visual design will be able to adapt to the device's orientation change.
3. Add the Application Source Code
The next step is to include the application's source code and other necessary files
(including data sources and images) to the Cordova project. All these files should
be put in the estore/platforms/ios/www folder.
The files which have to be included are:
index.html- contains the app's HTML structure and references to all needed files. You can find the source code ofindex.htmlhere;functionality.js- contains the app's functionality. You can find the source code offunctionality.jshere;laptops.txt- contains all the eStore product data;jquery-1.11.1.min.js- jQuery script file;- jQWidgets JavaScript files - needed to initialize all jQWidgets controls:
jqxcore.js;jqxdata.js;jqxbuttons.js;jqxscrollbar.js;jqxmenu.js;jqxdatatable.js;jqxtabs.js;jqxwindow.js;jqxinput.js;jqxpasswordinput.js;jqxvalidator.js;jqxscrollview.js.
- jQWidgets CSS files:
jqx.base.css- main CSS file;jqx.darkblue.css- Dark Blue theme file.
- image files.
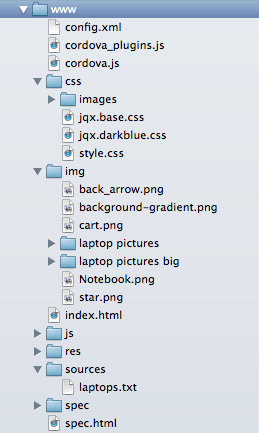
Here is the structure of the estore/platforms/ios/www folder with
all files included:

3. Test the App
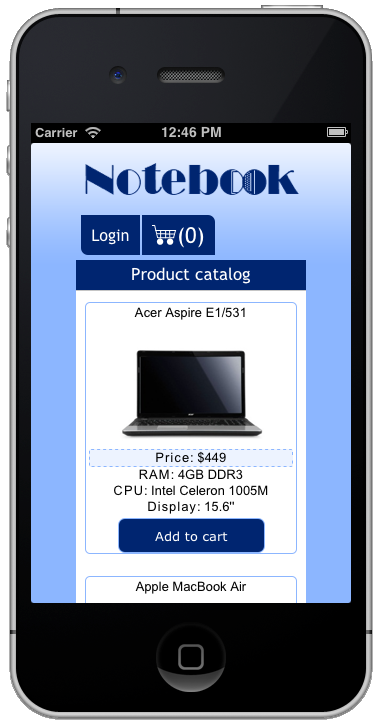
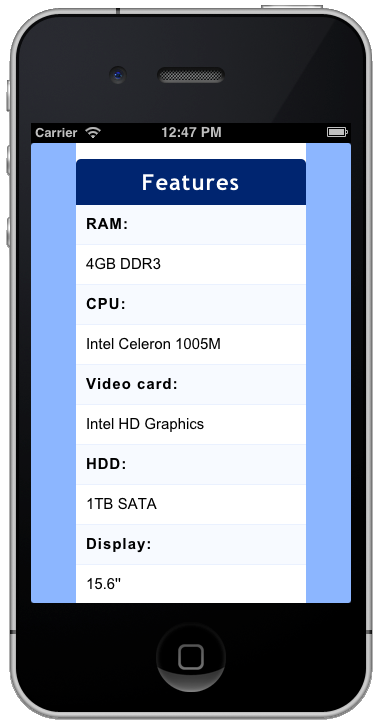
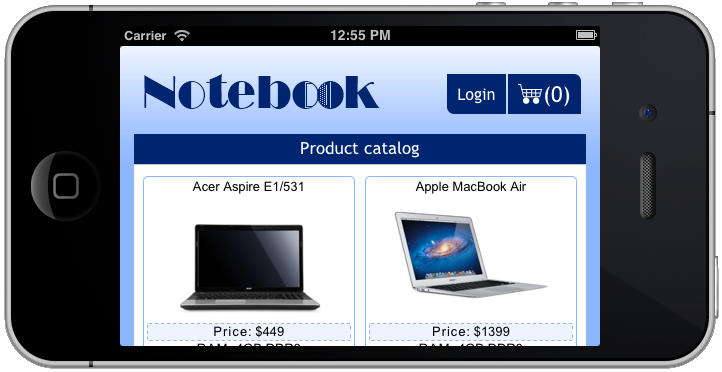
We are now ready to test the app. Click the Run button to view the app in the iOS emulator:

You can download the entire eStore project here.