The Tabs component for React enables different views and layouts in one and the same space. The different views have tabs on top which enable the user to select one of them by clicking on a tab. The Tabs component for react is similar to a deck of folders where you can select an individual folder by clicking on the tab.
Our Tabs component for React enables also images. The images are positioned on the left of the text of each tab.
React Tabs with Images features
One of the features supported by our React Tabs with Images is animation. You can enable animation on the tab and on the content. By enabling animation you will see a nice sliding and fading effect.

The component supports also different coloring schemas. You can change the background and the text colors and select any of our predefined color schemas.
The Tabs with Images supports also dynamic loading with XMLHttpRequest when a Tab is selected.
It enables also keyboard navigation and right to left layout.
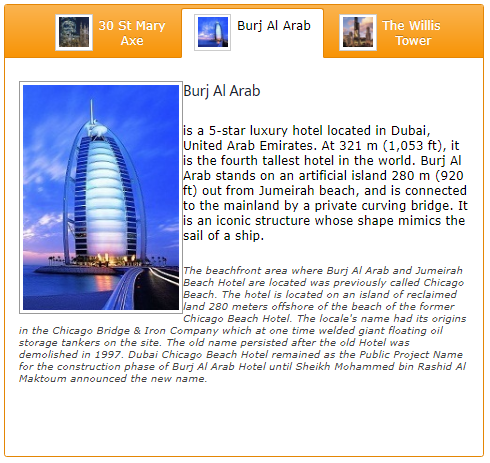
You can see an example react tabs with images.