Editing is one of the most important features for an advanced data grid. Besides adding and deleting rows it is important for the users to be able conveniently to modify the content of the cells.
Our grid for React.js enables editing the content of the cell when you start typing while the cell is in focus, click on it with the mouse or press F2. You can move to a different cell with the arrows or with the Tab key. Pressing Esc will cancel the editing and pressing Enter will save it. If you have a checkbox cell, pressing the Space key will toggle the check state.
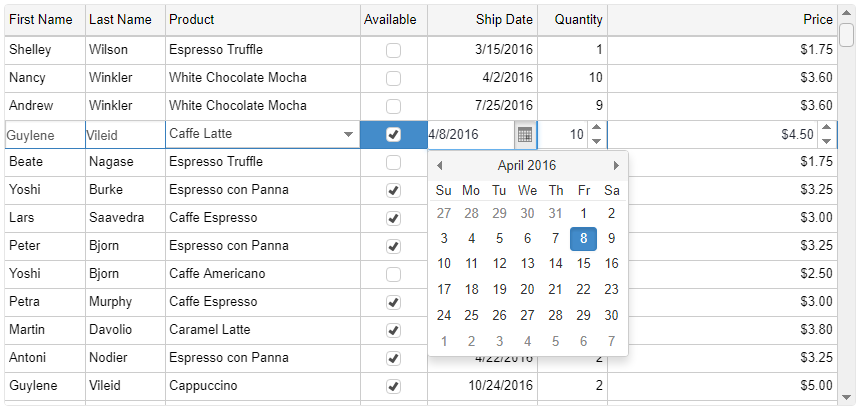
React Grid basic editing functionality
One of the basic editing features is that you can enable or disable the editing of certain rows.
Another important feature is popup editing. In this case by pressing an Edit button you can invoke a popup window where you can edit all the cells of the row. Then you can press Save to save them or cancel them with Cancel.
There are three different built-in edit modes: Click, Double Click and Selected Cell Click. You can enable or disable any of the modes

React Grid advanced editing functionlity
One very interesting advanced editing feature of our Grid for React is the customized editors. For example you can customize the editing in such a way that when a cell is clicked a combo box with predefined values will appear.
Another advanced feature is the capability to have a full row edit. When you activate this feature you can edit simultaneously all the cells in the row.
You can also have editing with ever present row. This is convenient when you want the editable row to be always on top for example.
Another advanced feature is the custom column editor. Enabling this feature will allow you to have different editors for the different columns. In this respect one of the columns can be edited with a combo box while another by input.
You can also assign custom editors depending on the index of the row.