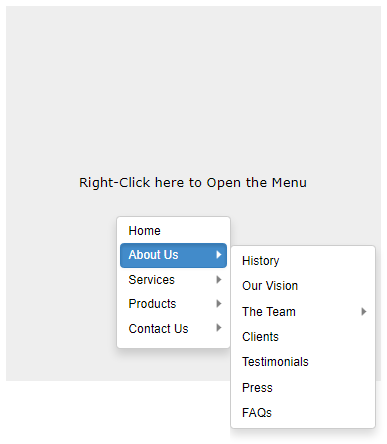
The Context menu, which is also sometimes called a popup menu is a menu component which opens as a popup. It is usually displayed when the right-click of the mouse is pressed or when the screen is touched for phones and tablets. The Context menu for React opens as a vertical menu and can have submenus.
React Context Menu features
One of the interesting features of our React Context menu is that the open direction can be below or above the pace of the right-click. This can be configured with the open direction method.
The Context Menu can have images on the left of the menu items. In addition to images the user can have also check boxes.
The items and the sub menus of the React Context Menu can be customized to display multiple columns.

React Context Menu Advanced features
The Context menu supports keyboard navigation and right-to-left layout.
It can be loaded from JSON, XML or an Array.