 The first step is to include the javascript and css files. In the sample, we will use the Tabs and Menu widgets and we need to include the jqxtabs.js and jqxmenu.js files.
The first step is to include the javascript and css files. In the sample, we will use the Tabs and Menu widgets and we need to include the jqxtabs.js and jqxmenu.js files.
<link rel="stylesheet" href="styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jqxcore.js"></script>
<script type="text/javascript" src="jqxtabs.js"></script>
<script type="text/javascript" src="jqxmenu.js"></script>
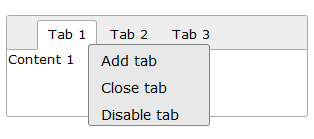
The next step is to create the HTML structure. To create the Menu, we add a DIV element with UL inside. Each menu item is represented by LI element. The Tabs widget is created in a similar way. We add a DIV element with UL and DIV elements inside. The Tabs items are represented by LI elements, too. Each Tab has an associated DIV element to it.
<div>
<div id='jqxMenu'>
<ul>
<li>Add tab</li>
<li>Close tab</li>
<li>Disable tab</li>
</ul>
</div>
<div id='jqxTabs'>
<ul style="margin-left: 30px;">
<li>Tab 1</li>
<li>Tab 2</li>
<li>Tab 3</li>
</ul>
<div>
Content 1
</div>
<div>
Content 2
</div>
<div>
Content 3
</div>
</div>
</div>
The last step is to add the javascript code. Initialize the Tabs and Menu widgets. To initialize the jQuery widgets, we select the ‘jqxTabs’ and ‘jqxMenu’ DIV elements and call the jqxTabs and jqxMenu constructors. We also set the menu’s mode to ‘popup’ as this will initialize it as a popup(context) menu. The ‘Add’, ‘Close’ and ‘Disable’ actions are implemented in the Menu’s ‘itemclick’ event handler. To add a new tab, we use the ‘addLast’ function and pass two parameters to it – the Tabs title and its content. To disable a tab, we use the ‘disableAt’ function and pass the selected tab as parameter. The ‘removeAt’ function is used to delete the selected tab. The Context Menu should be opened when the user right-clicks on the Tabs. In order to achieve that, we select the ‘jqxTabs’ element and then bind to the ‘mousedown’ event. In the event handler, we first check whether the clicked button is the mouse right button and then we call the Menu’s ‘open’ function and pass the mouse cursor’s left and top position as parameters.
<script type="text/javascript">
$(document).ready(function () {
// Create jqxTabs.
$('#jqxTabs').jqxTabs({ width: 300, height: 100 });
var contextMenu = $("#jqxMenu").jqxMenu({ width: '120px', height: '80px', autoOpenPopup: false, mode: 'popup'});
$("#jqxMenu").bind('itemclick', function(event)
{
var item = $(event.args).text();
switch (item)
{
case "Add tab":
$('#jqxTabs').jqxTabs('addLast', 'Sample title', 'Sample content');
break;
case "Disable tab":
var selectedItem = $('#jqxTabs').jqxTabs('selectedItem');
$('#jqxTabs').jqxTabs('disableAt', selectedItem);
break;
case "Close tab":
var selectedItem = $('#jqxTabs').jqxTabs('selectedItem');
var items = $('#jqxTabs').jqxTabs('length');
if (items > 1 )
$('#jqxTabs').jqxTabs('removeAt', selectedItem);
break;
}
});
// open the context menu when the user presses the mouse right button.
$("#jqxTabs").bind('mousedown', function (event) {
var rightClick = isRightClick(event);
if (rightClick) {
var scrollTop = $(window).scrollTop();
var scrollLeft = $(window).scrollLeft();
contextMenu.jqxMenu('open', parseInt(event.clientX) + 5 + scrollLeft, parseInt(event.clientY) + 5 + scrollTop);
return false;
}
});
// disable the default browser's context menu.
$(document).bind('contextmenu', function (e) {
return false;
});
function isRightClick(event) {
var rightclick;
if (!event) var event = window.event;
if (event.which) rightclick = (event.which == 3);
else if (event.button) rightclick = (event.button == 2);
return rightclick;
}
});
</script>
Online Demo: Tabs with Context Menu