Our DataTable component is an excellent alternative to the HTML tables. It offers all the functionality of the grid component with the exception of virtualization.
The DataTable component for Angular requires the following imports.
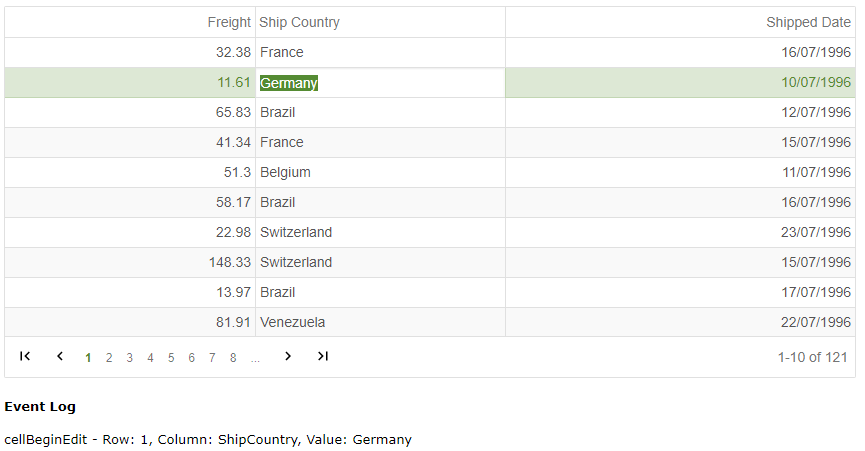
Angular DataTable Cell Edit Functionality
In order to edit a cell you have to double-click on it. You can edit numeric, text and datetime fields. When editing the datetime field you can use a calendar.

The text and background colors can be configured and you can use the predefined themes including 3 Angular Material themes.
In addition the component supports the events like cellBeginEdit, cellEndEdit, Column and Value.
You can see the example here.