Angular Grid
Angular Data Grid component for Enterprise Apps. jQWidgets Grid for Angular 20 is a professional datagrid component built with Typescript, Angular and the jQWidgets framework. It offers hundreds of features like
sorting, filtering, grouping, master-detail views, paging and more. It also ships with many advanced capabilities like
drag and drop, columns resize, printing, data export, aggregates, RTL support and more. The Angular data grid is a perfect solution for enterprise applications built with the Angular 20 UI framework. It supports native Angular features like AOT compilation, declarative configuration, TypeScript compile-time checking and more.

The jQWidgets Angular Data Grid component offers top performance and responsive, fluid design. It offers easy to use and well documented APIs. The jQWidgets framework ships with over ready to use 1000 Angular examples. Like all widgets in the jQWidgets
framework the Angular Grid component works across a range of devices and offers responsive, device-optimized look and behavior on PCs, tablets and mobile phones.
jQWidgets Grid for Angular 20 is trusted by thousands of companies and big user community. We offer excellent techinical support and customization services. The jQWidgets framework releases frquent updates with continuous improvements.
You can use the Angular Data Grid component either with Javascript or Typescript. For modern browsers, we suggest using it with Typescript. The Angular 20 Grid component and
Typescript definitions can be found in the download package, within the jqwidgets-ts folder. The angular_jqxgrid.ts file contains the Angular6 Grid component implementation.
The jqwidgets.d.ts file contains the Typescript definitions.
Data Binding in Angular Grid
The data grid component has built-in data binding capabilities and supports client and server-side paging. It can be bound to Local Data, JSON, XML, CSV, TSV, Remote Data (JSONP)
and Virtual Data. In order to bind the Grid to a data source you need to set its source property to point to an instance of jqxDataAdapter.
Sorting in Angular Grid
Angular 20 applications using the data grid component can benefit from advanced filtering (including custom filters), and sorting capabilities.
The grid sorting is customizable and can be enabled or disabled. The data in the grid can be sorted from the UI by clicking on a column or using a context menu button, as well as programmatically via the APIs of the Angular grid. The default behavior of the sorting function is to apply ascending or descending sort depending values in each column. The grid's API also allow developers to extend and customize the sorting with custom sort and compare functions.

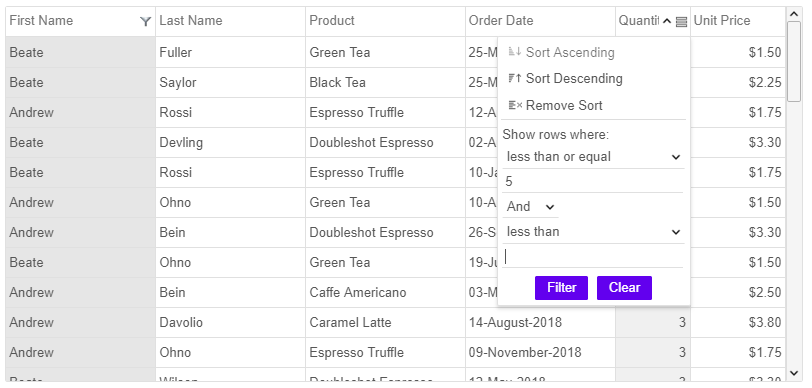
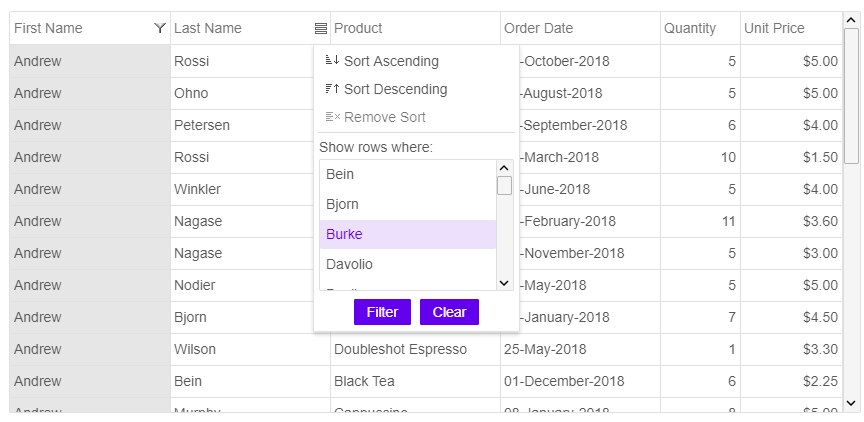
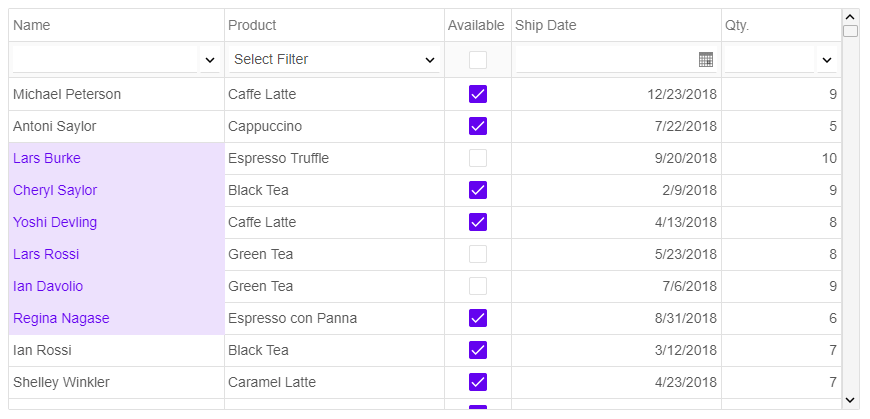
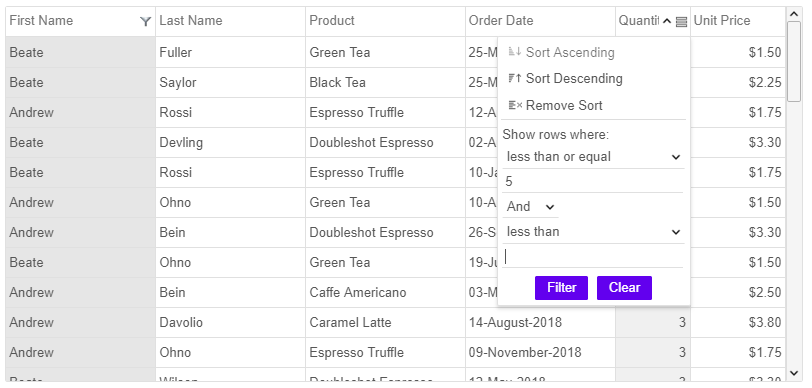
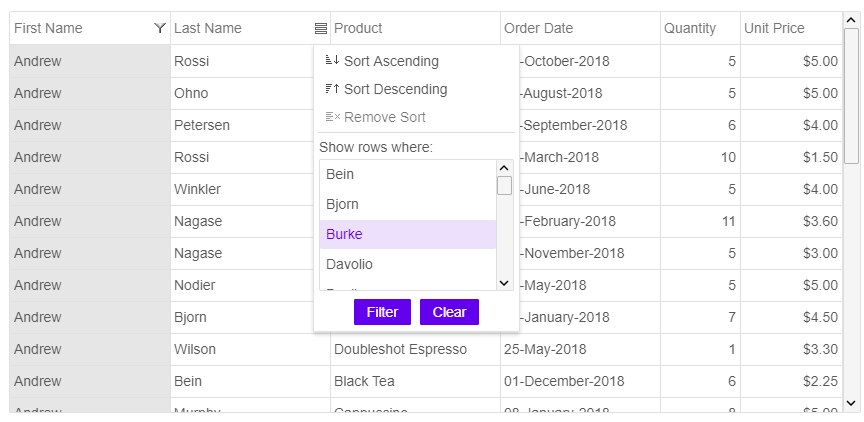
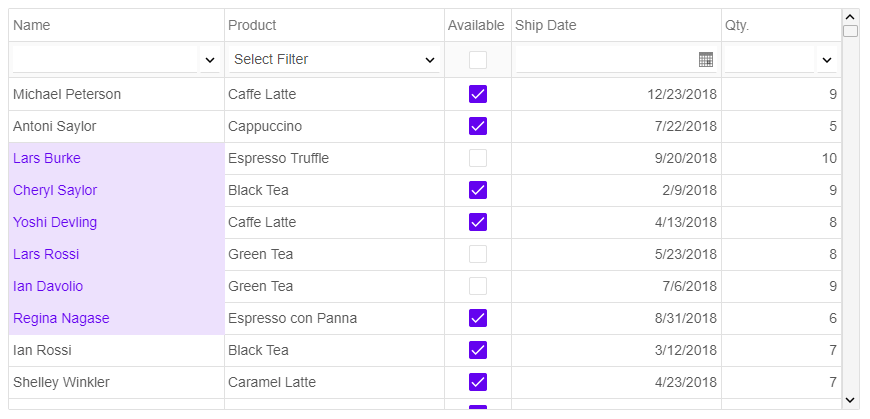
Filtering in Angular Grid
The filtering in the Angular data grid component is extremely flexible. The grid offers standard filters with context menus and selection of filtering operators and conditions. The developer may also choose to use a filter row which will appear at the top of the grid's rows. Users may enter data in each column and the filtration will be done by matching the corresponding records in the grid. The filter menus are fully customizable.
The Angular grid also provides Excel-style filters with checkbox selection of the items in each grid column. Filtering can be achieved through API as well.


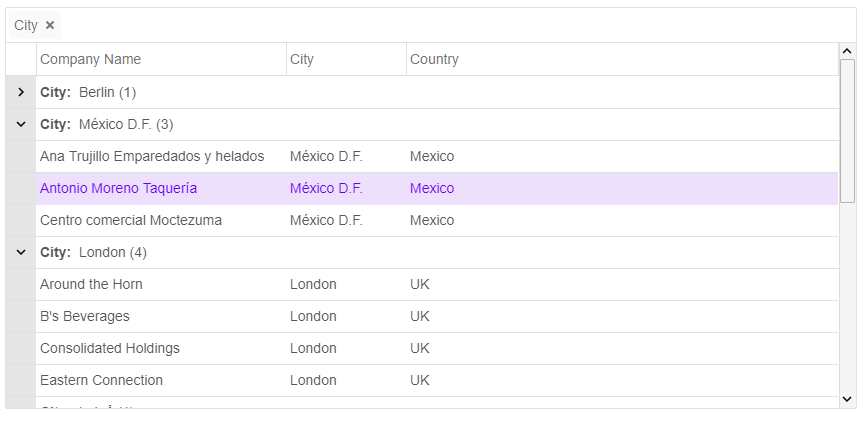
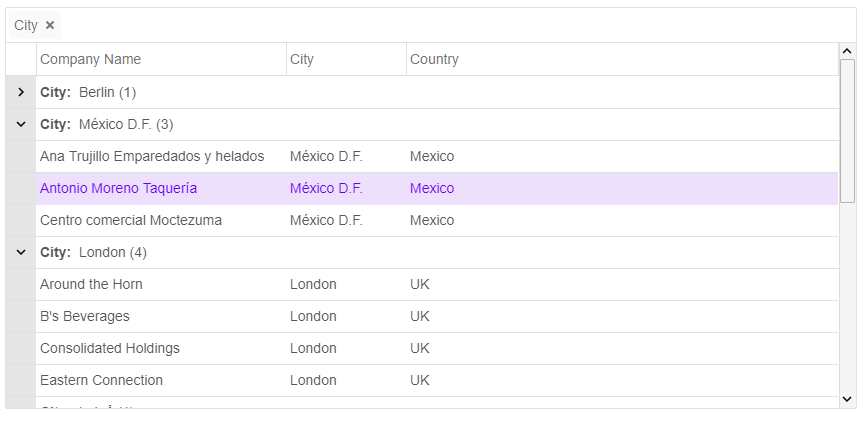
Grouping in Angular Grid
The data in the Data Grid can be grouped and also you can turn on Group Aggregates. You can group by using the Grid Column's Menu or through its API and especially the groups property.

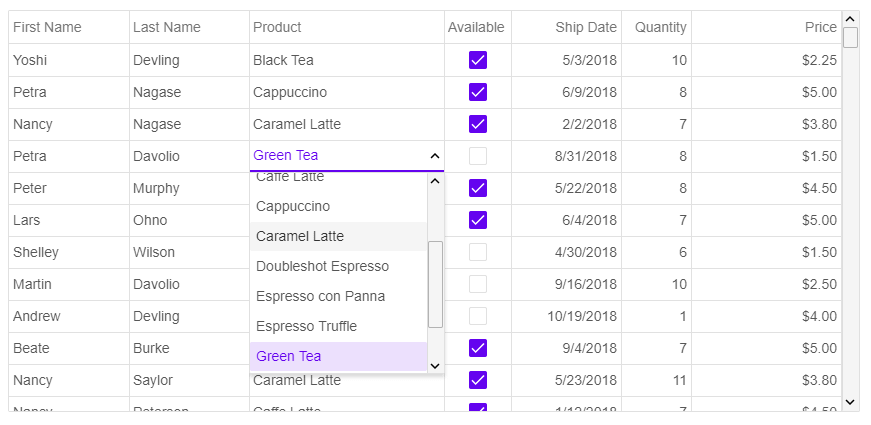
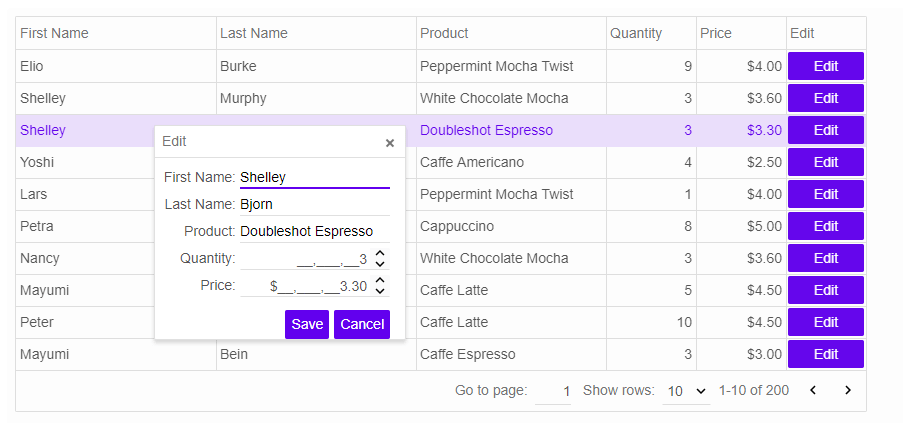
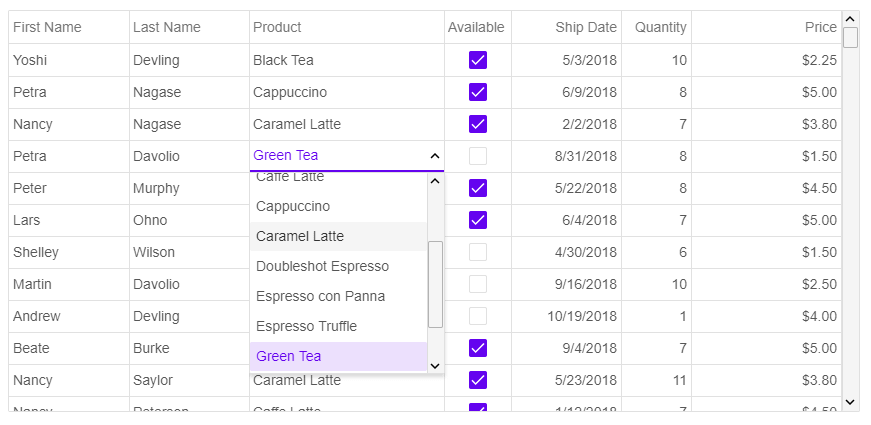
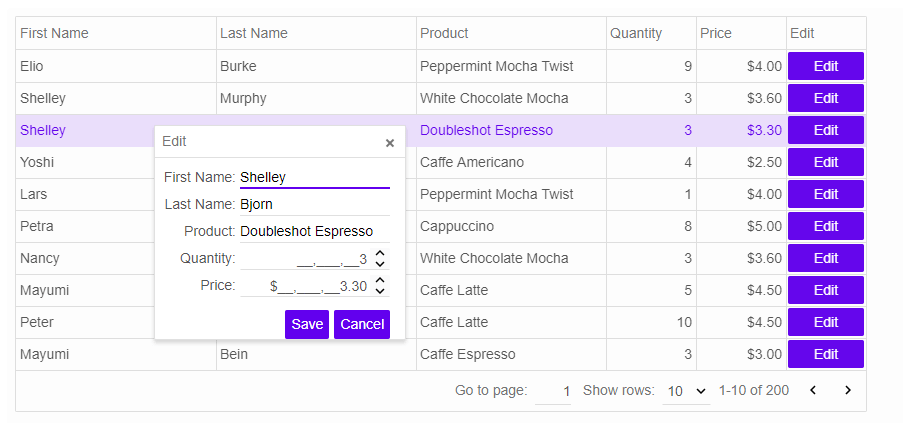
Editing in Angular Grid
Our component supports multiple edit modes. Users can edit by cell, by row or through a popup. Edit validation is built-in as well. Some of the editors which can be used are TextBox, DateTimePicker, NumberInput, ComboBox, DropDownList, CheckBox.


Editing can be validated by using custom validation functions. Developers may also add custom editors and customize the editing process through the API.
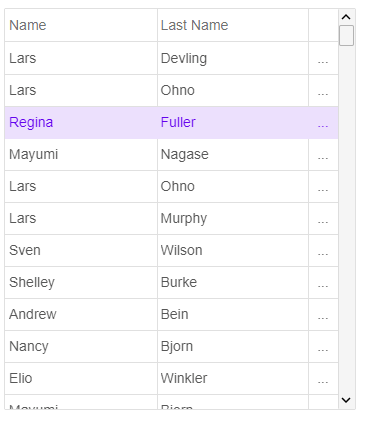
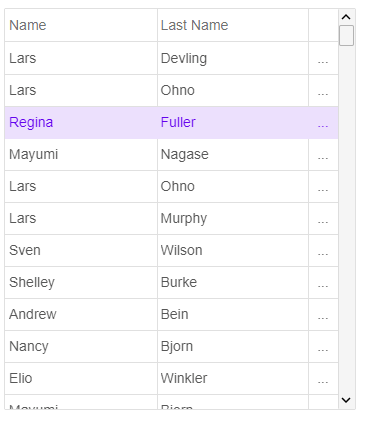
Adaptive Layout in Angular Grid
For small screen size, the component can collapse its columns and render in adaptive mode where the last column is an action column that display "...". By clicking the "..." button, the view is changed and the clicked row's data is displayed.

Paging in Angular Grid
Paging allows you to display data sets in different pages. The paging feature is used for easier navigation and faster loading. Our Grid supports two built in paging layouts, but users may customize the rendereing through API, too.
Columns and cells formatting in Angular Grid
The Grid offers many options for columns and cells formatting. You can align the text in the cells left, right or center and have different bacckround colors. The
columns can be shown or hidden and can be auto-sized. You can also have checkboxes, images and other widgets in the columns. In addition jQWidgets Grid for Angular 20
enables complex features like column tooltips, foreign key, computed and pinned columns. You can also do reordering and resizing of the columns.

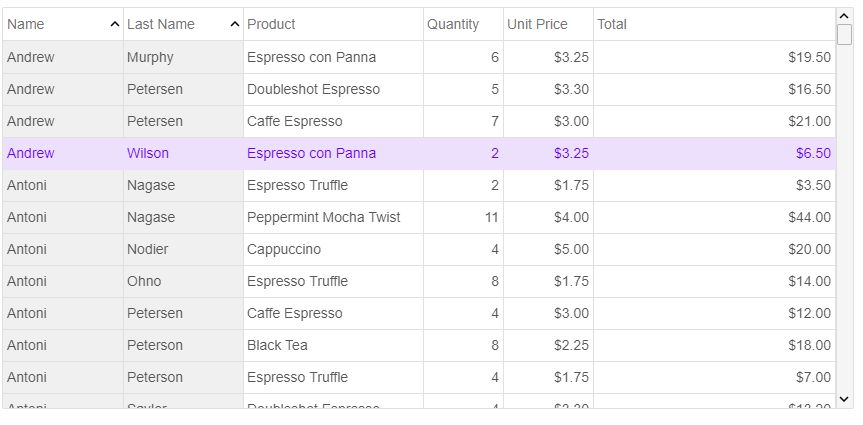
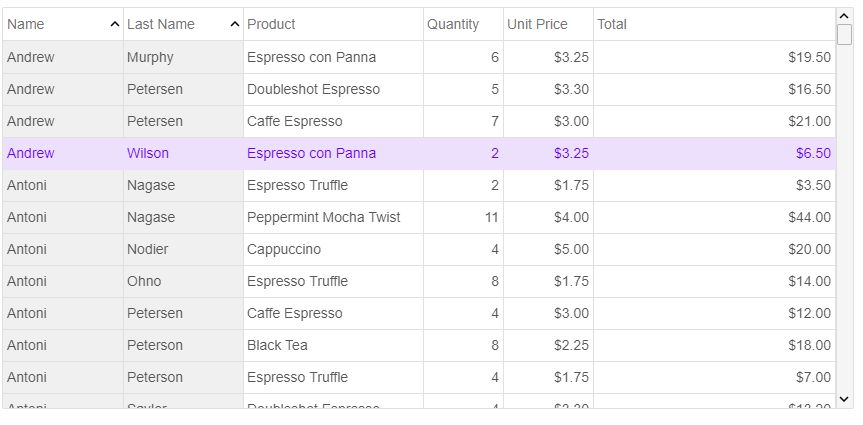
Angular Material Design
By using our Grid component, users can apply Material Design very easily. With the release of Angular 20 and jQWidgets ver. 6.0.6, the usage of Angular Material design has become easier as well.
You can use the Material Design styled Grid by setting its "theme" property to one of the available material themes - material, material-purple and material-green. You can also create your material design theme, by editing jqx.material.css and replacing the colors there with your own.
Data Grid Themes
Our component includes more than 20 built-in themes like Material, Bootsrap, Light, Dark, etc. To apply a theme, you will need to set the data grid's 'theme' property to the theme name and also include the theme's css file in your angular app.
Advanced Features in Angular Grid
For the Angular applications requiring complex features, our DataGrid offers drag and drop (including dragging multiple rows), row details, custom keyboard navigation,
deferred scrolling on large data sets, nested grids, master-details grids, toolbars on the grid, status bar, right to left support and more. User Interface Virtualization is supported and enabled by default. That feature in general allows you to bind the Grid to a large data set, the component creates UI elements only for the view and reuses these UI elements while scrolling the data horizontally or vertically.
Export and printing in Angular Grid
The Data Grid UI component offers export to Excel, PDF, XML, HTML, CSV, TSV and JSON. It also offers data printing.
StackBlitz Integration
StackBlitz is an online IDE for web applications, powered by Visual Studio Code. With the help of StackBlitz, you can create, share & embed live projects.
Our Material UI Data Grid component includes hundreds of technical demos and we integrated each of them with StackBlitz - Angular DataGrid.
Codesandbox Integration with Angular Grid
Codesandbox is similar to Stackblitz IDE and for those of you who prefer it, you can load and edit the demos in it, too - Codesandbox Angular DataGrid Component Demo






 Editing can be validated by using custom validation functions. Developers may also add custom editors and customize the editing process through the API.
Editing can be validated by using custom validation functions. Developers may also add custom editors and customize the editing process through the API.