Enterprise ready React Grid component
jQWidgets React Grid component is an advanced data grid component built on top of React and the jQWidgets framework. It offers many features,
including spreadsheet, sorting, filtering, grouping, drag and drop, fluid size, localization, RTL support and many more. The grid is a perfect solution for complex react UI applications.

In addition jQWidgets Grid for React is fast and comes with easy to use and well documented APIs and many demos. Like all widgets in the jQWidgets
framework it works across devices and has a consistent look and behavior on PCs, tablets and mobile phones.
jQWidgets Grid for React is trusted by thousands of companies. It has frequent releases with continuous improvements, excellent support, and big user community.
Data Binding
The grid component has built-in data binding capabilities and supports client and server-side paging. It can be bound to Local Data, JSON, XML, CSV, TSV, Remote Data (JSONP)
and Virtual Data. In orderbind the Grid to a data source you need to set its source property to point to an instance of jqxDataAdapter.
Sorting, filtering, grouping and editing
React applications using jqxGrid can benefit from advanced filtering (including custom filters), sorting with compare functions, grouping with pagers and aggregates and row editing including cutomized editors.
Columns and cells formatting
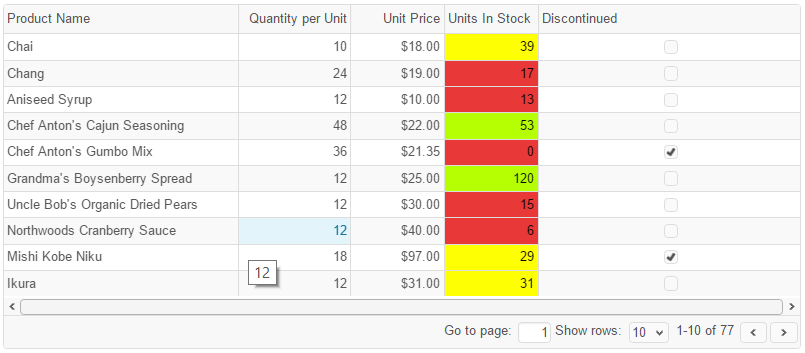
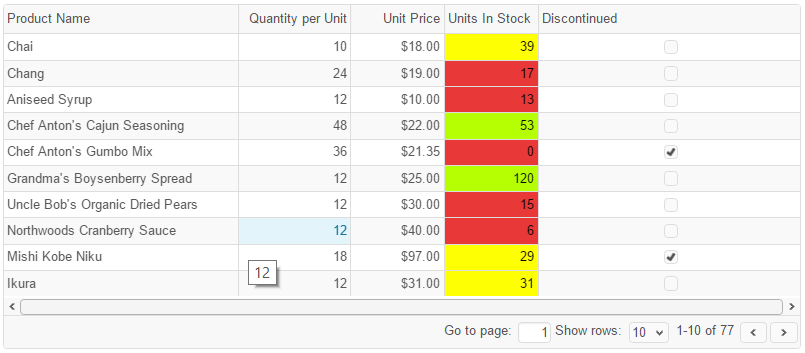
The Grid offers many options for columns and cells formatting. You can align the text in the cells left, right or center and have different bacckround colors. The
columns can be shown or hidden and can be auto-sized. You can also have checkboxes, images and other widgets in the columns. In addition jQWidgets Grid for React
enables complex features like column tooltips, foreign key, computed and pinned columns. You can also do reordering and resizing of the columns.

Advanced Features
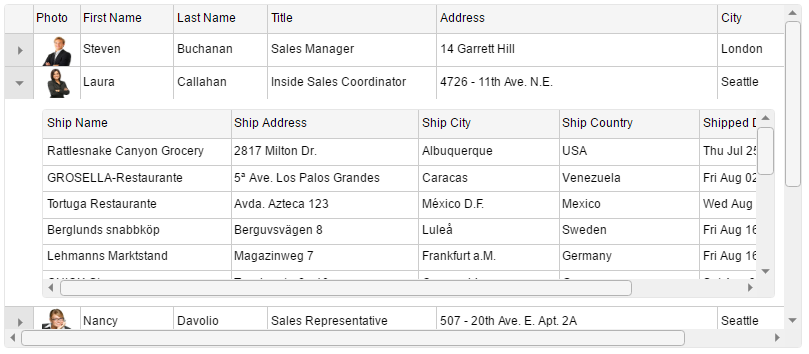
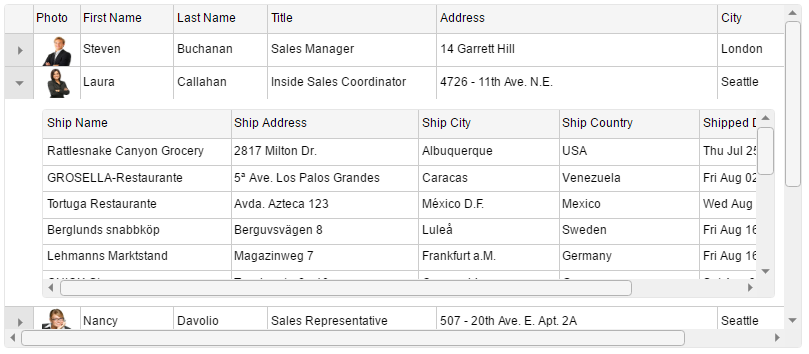
For the react applications requiring complex features, jqxGrid offers drag and drop (including dragging multiple rows), row details, custom keyboard navigation,
deferred scrolling on large data sets, nested grids, master-details grids, toolbars on the grid, status bar, right to left support and more.
Export and printing
The Grid component offers export to Excel, PDF, XML, HTML, CSV, TSV and JSON. It also offers data printing.