- Demo
- View Source
- API Reference
Introduction
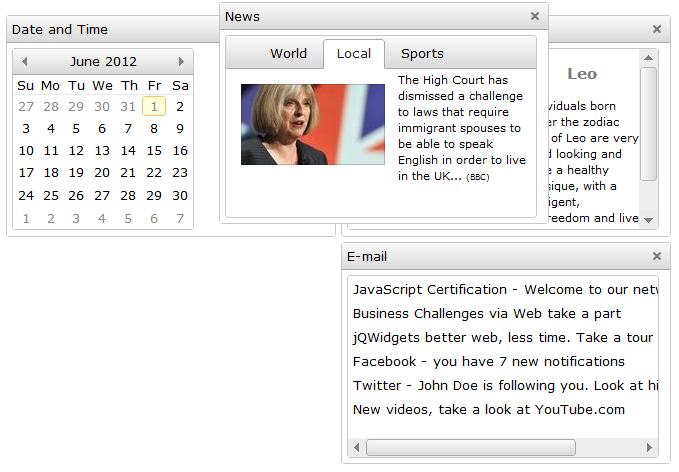
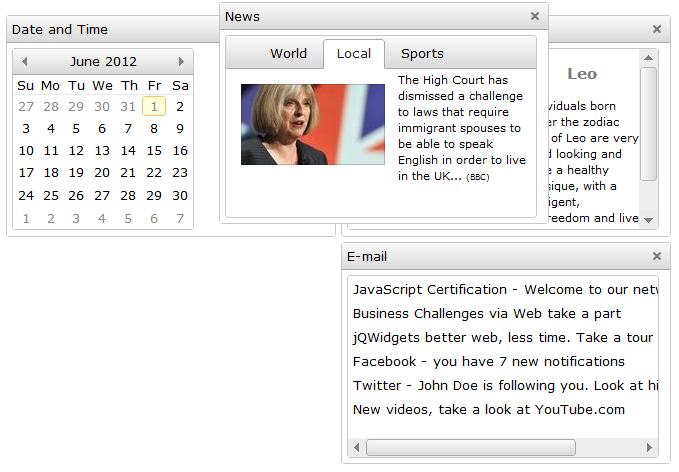
jqxDocking represents a jQuery widget which allows you to manage multiple windows
and even the layout of your web page. Each window in the jqxDocking can be resized,
dragged around the Web page, docked into docking zones, removed from the docking,
collapsed into a minimized state to hide its content, expanded to display its content
or pinned in place. With the jqxDocking API, you can Save or Load the Docking's
Layout in JSON.

PC, Touch & Mobile Devices Support
jqxDocking supports all major desktop and mobile web browsers - Internet Explorer
7.0+, Firefox 2.0+, Safari 3.0+, Opera 9.0+, Google Chrome, IE Mobile, Android,
Opera Mobile, Mobile Safari(IPhone, IPad). jqxDocking automatically detects the
browser's type and adjusts its internal behavior for optimal rendering and best
user experience. You can easily use this widget even on touch devices.