jQWidgets Forums
jQuery UI Widgets › Forums › Grid › Grouping Issue on Key Value Columns
Tagged: Grouping Key Value Columns, jqxgrid
This topic contains 10 replies, has 2 voices, and was last updated by Peter Stoev 10 years, 1 month ago.
-
Author
-
Hi,
There is a problem when you try to group columns which are Key Value Columns.
If you take gridkeyvaluecolumn.htm from the demo and just enable grouping (and include the js file). When you drag and drop the columns, the group header and the group row has the datafield and not the actual column name.
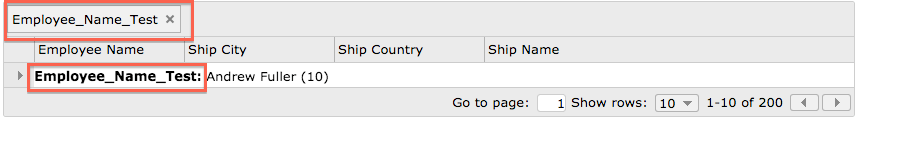
When you drag and group a column, it comes like EmployeeName: Andrew Fuller. If the data field was Employee_Temp_Name, it comes as Employee_Temp_Name: Andrew Fuller.
Also when you use the API to programatically group the KEY columns, like with $(‘#jqxgrid’).jqxGrid(‘addgroup’, ‘EmployeeID’); the column name comes out right, but the value is the ID of the employee and not the name. i.e. it comes like Employee Name: 1
I had mentioned this bug quit a few months before, something has changed, but the problem remains.
Regards,
Mohamed AzherHi Mohamed Azher,
There is no such issue in the current version. The displayfield is correctly displayed and the datafield is also taken into account.
Best Regards,
Peter StoevjQWidgets Team
http://www.jqwidgets.comHi Peter,
The following is an example which has the issue. This was adapted form the demo gridkeyvaluecolumn.htm of jqwidgets 3.8 You can just drag and drop the Employee name column to see the issue. This only happens if the grid has key value columns.
<!DOCTYPE html> <html lang="en"> <head> <title id='Description'>In this sample is illustrated how to create a Grid Column with two fields for the cell values and cell labels. Click on a cell in the "Employee Name" column. The cell's label and value will be displayed below the Grid.</title> <link rel="stylesheet" href="../../jqwidgets/styles/jqx.base.css" type="text/css" /> <script type="text/javascript" src="../../scripts/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxcore.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxdata.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxbuttons.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxscrollbar.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxmenu.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.selection.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.grouping.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.pager.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.edit.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxlistbox.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.edit.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxdropdownlist.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxcombobox.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxpanel.js"></script> <script type="text/javascript" src="../../scripts/demos.js"></script> <script type="text/javascript"> $(document).ready(function () { var employeesSource = { datatype: "xml", datafields: [ { name: 'FirstName', type: 'string' }, { name: 'LastName', type: 'string' } ], root: "Employees", record: "Employee", id: 'EmployeeID', url: "../sampledata/employees.xml", async: false }; var employeesAdapter = new $.jqx.dataAdapter(employeesSource, { autoBind: true, beforeLoadComplete: function (records) { var data = new Array(); // update the loaded records. Dynamically add EmployeeName and EmployeeID fields. for (var i = 0; i < records.length; i++) { var employee = records[i]; employee.EmployeeName = employee.FirstName + " " + employee.LastName; employee.EmployeeID = employee.uid; data.push(employee); } return data; } }); // prepare the data var ordersSource = { datatype: "xml", datafields: [ // name - determines the field's name. // value - the field's value in the data source. // values - specifies the field's values. // values.source - specifies the foreign source. The expected value is an array. // values.value - specifies the field's name in the foreign source. // values.name - specifies the field's value in the foreign source. // When the ordersAdapter is loaded, each record will have a field called "EmployeeName". The "EmployeeName" for each record comes from the employeesAdapter where the record's "EmployeeID" from orders.xml matches to the "EmployeeID" from employees.xml. { name: 'Employee_Name_Test', value: 'EmployeeID', values: { source: employeesAdapter.records, value: 'EmployeeID', name: 'EmployeeName' } }, { name: 'EmployeeID', map: 'm\\:properties>d\\:EmployeeID' }, { name: 'ShippedDate', map: 'm\\:properties>d\\:ShippedDate', type: 'date' }, { name: 'Freight', map: 'm\\:properties>d\\:Freight', type: 'float' }, { name: 'ShipName', map: 'm\\:properties>d\\:ShipName' }, { name: 'ShipAddress', map: 'm\\:properties>d\\:ShipAddress' }, { name: 'ShipCity', map: 'm\\:properties>d\\:ShipCity' }, { name: 'ShipCountry', map: 'm\\:properties>d\\:ShipCountry' } ], root: "entry", record: "content", id: 'm\\:properties>d\\:OrderID', url: "../sampledata/orders.xml", pager: function (pagenum, pagesize, oldpagenum) { // callback called when a page or page size is changed. } }; var ordersAdapter = new $.jqx.dataAdapter(ordersSource); $("#jqxgrid").jqxGrid( { width: 850, source: ordersAdapter, selectionmode: 'singlecell', pageable: true, autoheight: true, editable: true, groupable: true, columns: [ { text: 'Employee Name', datafield: 'EmployeeID', displayfield: 'Employee_Name_Test', columntype: 'dropdownlist', width: 150}, { text: 'Ship City', datafield: 'ShipCity', width: 150}, { text: 'Ship Country', datafield: 'ShipCountry', width: 150 }, { text: 'Ship Name', datafield: 'ShipName'} ] }); $("#jqxgrid").on('cellselect', function (event) { var column = $("#jqxgrid").jqxGrid('getcolumn', event.args.datafield); var value = $("#jqxgrid").jqxGrid('getcellvalue', event.args.rowindex, column.datafield); var displayValue = $("#jqxgrid").jqxGrid('getcellvalue', event.args.rowindex, column.displayfield); $("#eventLog").html("<div>Selected Cell<br/>Row: " + event.args.rowindex + ", Column: " + column.text + ", Value: " + value + ", Label: " + displayValue + "</div>"); }); $("#jqxgrid").on('cellendedit', function (event) { var column = $("#jqxgrid").jqxGrid('getcolumn', event.args.datafield); if (column.displayfield != column.datafield) { $("#eventLog").html("<div>Cell Edited:<br/>Index: " + event.args.rowindex + ", Column: " + column.text + "<br/>Value: " + event.args.value.value + ", Label: " + event.args.value.label + "<br/>Old Value: " + event.args.oldvalue.value + ", Old Label: " + event.args.oldvalue.label + "</div>" ); } else { $("#eventLog").html("<div>Cell Edited:<br/>Row: " + event.args.rowindex + ", Column: " + column.text + "<br/>Value: " + event.args.value + "<br/>Old Value: " + event.args.oldvalue + "</div>" ); } }); }); </script> </head> <body class='default'> <div id='jqxWidget'> <div id="jqxgrid"> </div> <div style="font-size: 13px; margin-top: 20px; font-family: Verdana, Geneva, DejaVu Sans, sans-serif;" id="eventLog"></div> </div> </body> </html>Hi Mohamed Azher,
There is no issue. I suggest you to clear your browser’s cache.
Best Regards,
Peter StoevjQWidgets Team
http://www.jqwidgets.comHi Peter,
I made a fiddle to show the issue. The fiddle does not have data, but you should still drag drop the employee column and see that the Group header has Employee_Name_Test. The same thing comes as a part of the data as well.
https://jsfiddle.net/mohamedazher/v73h551y/2/
I am attaching a screenshot to show how it looks with the data.

Hi Mohamed Azher,
It displays your column’s displayfield which is fine. If you don’t like your displayfield, then use a different one. We made a big discussion for changing a simple string.
Best Regards,
Peter StoevjQWidgets Team
http://www.jqwidgets.comHi Peter,
If I understand correctly, the displayfield attribute of the column is the datafield (not a simple label field) which is used as the value, which is shown instead of the key’s. And datafields in general do not have space.
Normally in other grouping demos, what gets shown in the group header is the Columns’s Text Attribute and not the datafield name.
But in the key value columns, when you group the key value column, whats getting shown is the displayfield as you mentioned and not the column’s Text attribute as you would expect. Its fair to assume that the column’s text attribute is what is supposed to be shown in the group header as it is shown in the column header.
I am sorry if i have taken your time, but i am only trying to convey the problem in the best possible way i can.
Regards,
Mohamed AzherHi Peter,
Adding the old issue here for your reference.
http://www.jqwidgets.com/community/topic/grid-column-grouping-key-value-column/
Regards,
Mohamed AzherHi mohamedazher,
I already wrote you that this is quite a big discussion for a String which you can resolve within less than 1 minute. You should set your displayfield to “Employee Name” and your datafield to “Employee Name”, too.
Example:
<!DOCTYPE html> <html lang="en"> <head> <title id='Description'>In this sample is illustrated how to create a Grid Column with two fields for the cell values and cell labels. Click on a cell in the "Employee Name" column. The cell's label and value will be displayed below the Grid.</title> <link rel="stylesheet" href="../../jqwidgets/styles/jqx.base.css" type="text/css" /> <script type="text/javascript" src="../../scripts/jquery-1.10.1.min.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxcore.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxdata.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxbuttons.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxscrollbar.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxmenu.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.selection.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.pager.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.edit.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxlistbox.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.edit.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.grouping.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxdropdownlist.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxcombobox.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxpanel.js"></script> <script type="text/javascript" src="../../scripts/demos.js"></script> <script type="text/javascript"> $(document).ready(function () { $(document).ready(function () { var employeesSource = { datatype: "xml", datafields: [ { name: 'FirstName', type: 'string' }, { name: 'LastName', type: 'string' } ], root: "Employees", record: "Employee", id: 'EmployeeID', url: "../sampledata/employees.xml", async: false }; var employeesAdapter = new $.jqx.dataAdapter(employeesSource, { autoBind: true, beforeLoadComplete: function (records) { var data = new Array(); // update the loaded records. Dynamically add EmployeeName and EmployeeID fields. for (var i = 0; i < records.length; i++) { var employee = records[i]; employee.EmployeeName = employee.FirstName + " " + employee.LastName; employee.EmployeeID = employee.uid; data.push(employee); } return data; } }); // prepare the data var ordersSource = { datatype: "xml", datafields: [ // name - determines the field's name. // value - the field's value in the data source. // values - specifies the field's values. // values.source - specifies the foreign source. The expected value is an array. // values.value - specifies the field's name in the foreign source. // values.name - specifies the field's value in the foreign source. // When the ordersAdapter is loaded, each record will have a field called "EmployeeName". The "EmployeeName" for each record comes from the employeesAdapter where the record's "EmployeeID" from orders.xml matches to the "EmployeeID" from employees.xml. { name: 'Employee Name', value: 'EmployeeID', values: { source: employeesAdapter.records, value: 'EmployeeID', name: 'EmployeeName' } }, { name: 'EmployeeID', map: 'm\\:properties>d\\:EmployeeID' }, { name: 'ShippedDate', map: 'm\\:properties>d\\:ShippedDate', type: 'date' }, { name: 'Freight', map: 'm\\:properties>d\\:Freight', type: 'float' }, { name: 'ShipName', map: 'm\\:properties>d\\:ShipName' }, { name: 'ShipAddress', map: 'm\\:properties>d\\:ShipAddress' }, { name: 'ShipCity', map: 'm\\:properties>d\\:ShipCity' }, { name: 'ShipCountry', map: 'm\\:properties>d\\:ShipCountry' } ], root: "entry", record: "content", id: 'm\\:properties>d\\:OrderID', url: "../sampledata/orders.xml", pager: function (pagenum, pagesize, oldpagenum) { // callback called when a page or page size is changed. } }; var ordersAdapter = new $.jqx.dataAdapter(ordersSource); $("#jqxgrid").jqxGrid( { width: 850, source: ordersAdapter, selectionmode: 'singlecell', pageable: true, autoheight: true, editable: true, groupable: true, columns: [ { text: 'Employee Name', datafield: 'EmployeeID', displayfield: 'Employee Name', columntype: 'dropdownlist', width: 150 }, { text: 'Ship City', datafield: 'ShipCity', width: 150 }, { text: 'Ship Country', datafield: 'ShipCountry', width: 150 }, { text: 'Ship Name', datafield: 'ShipName' } ] }); $("#jqxgrid").on('cellselect', function (event) { var column = $("#jqxgrid").jqxGrid('getcolumn', event.args.datafield); var value = $("#jqxgrid").jqxGrid('getcellvalue', event.args.rowindex, column.datafield); var displayValue = $("#jqxgrid").jqxGrid('getcellvalue', event.args.rowindex, column.displayfield); $("#eventLog").html("<div>Selected Cell<br/>Row: " + event.args.rowindex + ", Column: " + column.text + ", Value: " + value + ", Label: " + displayValue + "</div>"); }); $("#jqxgrid").on('cellendedit', function (event) { var column = $("#jqxgrid").jqxGrid('getcolumn', event.args.datafield); if (column.displayfield != column.datafield) { $("#eventLog").html("<div>Cell Edited:<br/>Index: " + event.args.rowindex + ", Column: " + column.text + "<br/>Value: " + event.args.value.value + ", Label: " + event.args.value.label + "<br/>Old Value: " + event.args.oldvalue.value + ", Old Label: " + event.args.oldvalue.label + "</div>" ); } else { $("#eventLog").html("<div>Cell Edited:<br/>Row: " + event.args.rowindex + ", Column: " + column.text + "<br/>Value: " + event.args.value + "<br/>Old Value: " + event.args.oldvalue + "</div>" ); } }); }); }); </script> </head> <body class='default'> <div id='jqxWidget'> <div id="jqxgrid"> </div> <div style="font-size: 13px; margin-top: 20px; font-family: Verdana, Geneva, DejaVu Sans, sans-serif;" id="eventLog"></div> </div> </body> </html>Best Regards,
Peter StoevjQWidgets Team
http://www.jqwidgets.comHi Peter,
I would close this discussion here.
The final point I would say is, ideally the group header should NOT show the datafield/displayfield name, it should use the Column’s text attribute instead. This is how grouping on non key value columns works.
Also I agree that it would take 1 second to change. But as a standard practice, you never have space in datafields as they generally represent data object’s key.
And I was not actually looking for a workaround this time, i was only trying to highlight a possible issue which would make this great product event better. Its a issue or not, I would leave that you.
Thanks for your help.
Regards,
Mohamed AzherHi Mohamed Azher,
This is custom field so you can put any text to it.
Best Regards,
Peter StoevjQWidgets Team
http://www.jqwidgets.com -
AuthorPosts
You must be logged in to reply to this topic.