Angular 2 grid component for enterprise applications
jQWidgets grid for Angular 2 is an advanced datagrid component built with Typescript, Angular 2 and the jQWidgets framework. It offers many features,
including spreadsheet, sorting, filtering, grouping, drag and drop, fluid size, localization, RTL support and many more. The grid is a perfect solution for complex Angular 2 UI applications.

The jQWidgets Grid for Angular2 is fast, easy to use and ships with well documented APIs and many ready to use examples. Like all widgets in the jQWidgets
framework it works across devices and has a consistent look and behavior on PCs, tablets and mobile phones.
jQWidgets Grid for Angular 2 is trusted by thousands of companies. Frequent releases, continuous improvements, excellent support, and a large and growing user community are more reasons to choose jQWidgets.
You can use the data grid component either with Javascript or Typescript. For modern browsers, we suggest using it with Typescript. The Angular 2 Grid component and
Typescript definitions can be found in the download package, within the jqwidgets-ts folder. The angular_jqxgrid.ts file contains the Angular2 Grid component implementation.
The jqwidgets.d.ts file contains the Typescript definitions.
Data Binding
The Angular2 grid component has built-in data binding capabilities and supports client and server-side paging. It can be bound to Local Data, JSON, XML, CSV, TSV, Remote Data (JSONP)
and Virtual Data. In orderbind the Grid to a data source you need to set its source property to point to an instance of jqxDataAdapter.
Sorting, filtering, grouping and editing
Angular2 UI applications using jqxGrid can benefit from advanced filtering (including custom filters), sorting with compare functions, grouping with pagers and aggregates and row editing including cutomized editors.
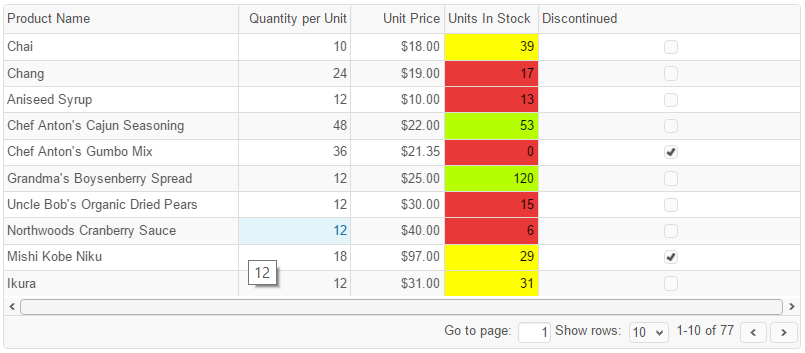
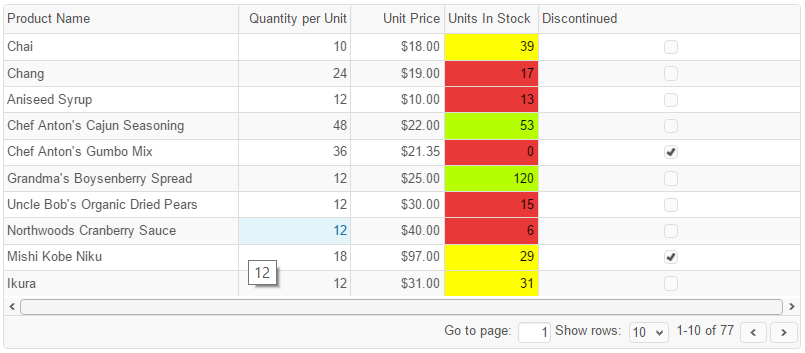
Columns and cells formatting
The grid offers many options for columns and cells formatting. You can align the text in the cells left, right or center and have different bacckround colors. The
columns can be shown or hidden and can be auto-sized. You can also have checkboxes, images and other widgets in the columns. In addition jQWidgets Grid for Angular 2
enables complex features like column tooltips, foreign key, computed and pinned columns. You can also do reordering and resizing of the columns.

Advanced Features
For Angular applications requiring complex features, the data grid offers drag and drop (including dragging multiple rows), row details, custom keyboard navigation,
deferred scrolling on large data sets, nested grids, master-details grids, toolbars on the grid, status bar, right to left support and more.
Export and printing
The Angular2 Grid component offers export to Excel, PDF, XML, HTML, CSV, TSV and JSON. It also offers data printing.