jQWidgets Forums
jQuery UI Widgets › Forums › Layouts › Splitter › Splitter, three panels left, one large right
Tagged: jqxsplitter, Nested Splitters, splitter
This topic contains 1 reply, has 2 voices, and was last updated by Nadezhda 10 years, 3 months ago.
Viewing 2 posts - 1 through 2 (of 2 total)
-
Author
-
Hi together,
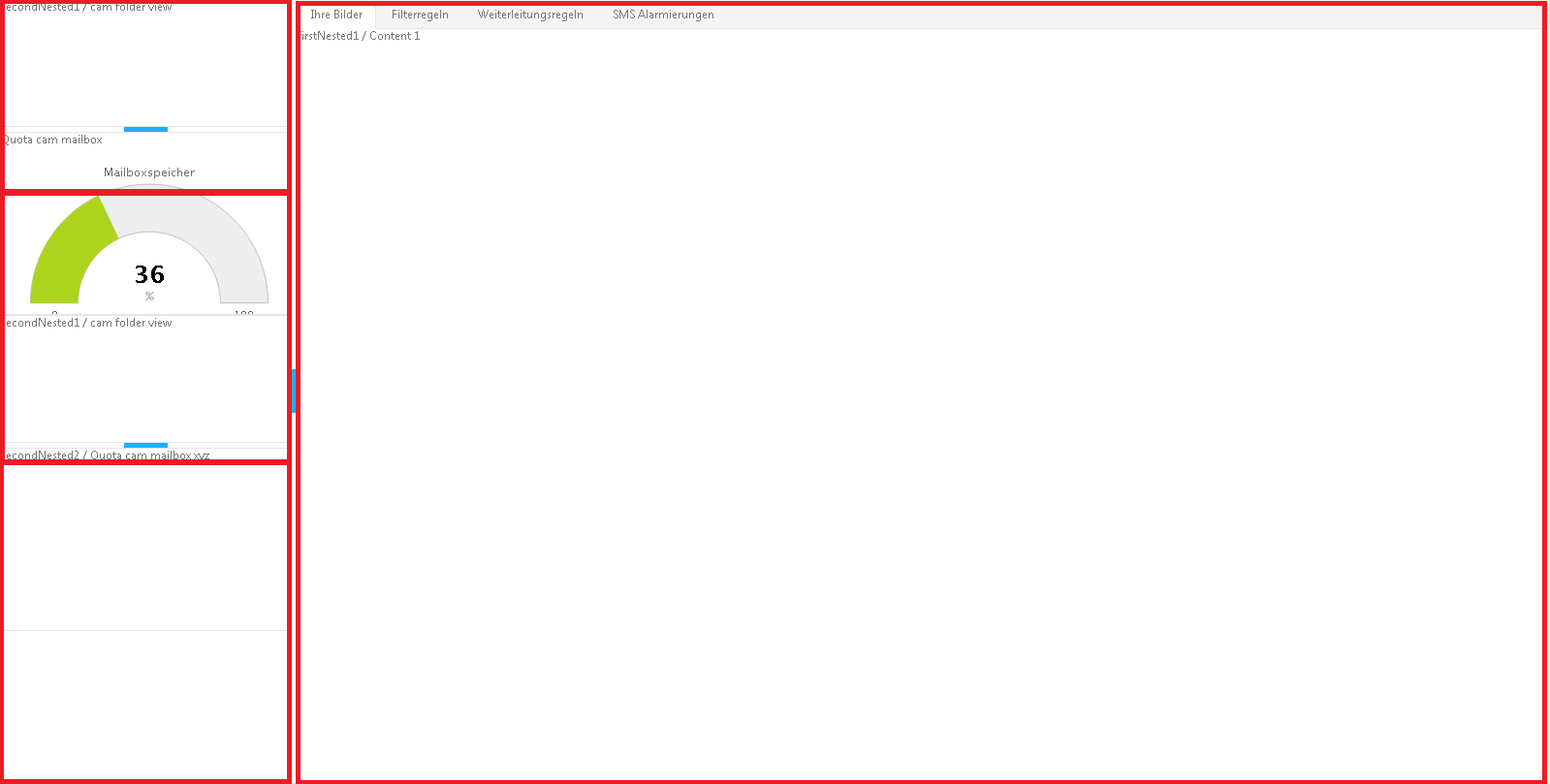
i try to create a splitter with three panels left and one large right but dont get it running.
Please see image:

$('#mainSplitter').jqxSplitter({theme: 'metro',width: '99.9%', height: '99.8%', orientation: 'horizontal', panels: [{ size: '100%', min: 100 , collapsible: false }] }); $('#firstNested').jqxSplitter({ theme: 'metro', width: '100%', height: '100%', orientation: 'vertical', panels: [{ size: 300, collapsible: false}] }); $('#secondNested').jqxSplitter({ theme: 'metro', width: '100%', height: '40%', orientation: 'horizontal', panels: [{ size: '250'}] }); $('#secondNested2').jqxSplitter({ theme: 'metro', width: '100%', height: '40%', orientation: 'horizontal', panels: [{ size: '250'}] }); $('#thirdNested').jqxSplitter({ width: '100%', height: '20%', orientation: 'horizontal', panels: [{ size: '250'}] });What i am doing wrong?
Best regards
BorisHello Boris,
You can achieve the above requirement with Nested Splitters. Here is an example with three small panels on the left side and one on the right side:
<!DOCTYPE html> <html lang="en"> <head> <title></title> <link rel="stylesheet" href="../../jqwidgets/styles/jqx.base.css" type="text/css" /> <script type="text/javascript" src="../../scripts/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxcore.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxsplitter.js"></script> <script type="text/javascript"> $(document).ready(function () { $('#mainSplitter').jqxSplitter({ width: 850, height: 850, orientation: 'vertical', panels: [{ size: 150, collapsible: false }] }); $('#firstNested').jqxSplitter({ width: '100%', height: '100%', orientation: 'horizontal', panels: [{ size: 450, collapsible: false }] }); $('#secondNested').jqxSplitter({ width: '100%', height: '100%', orientation: 'horizontal', panels: [{ size: 150 }] }); }); </script> </head> <body class='default'> <div id="mainSplitter"> <div> <div id="firstNested"> <div> <div id="secondNested"> <div> <span>Panel 1</span> </div> <div> <span>Panel 2</span> </div> </div> </div> <div> <span>Panel 3</span> </div> </div> </div> <div> <span>Panel 4</span> </div> </div> </body> </html>Best Regards,
NadezhdajQWidgets team
http://www.jqwidgets.com/ -
AuthorPosts
Viewing 2 posts - 1 through 2 (of 2 total)
You must be logged in to reply to this topic.