Create React App jQWidgets
This tutorial will show you how to use Create React App along with the React Components by jQWidgets.
Please, follow the instructions below:
I. Install the Create React App globally, so we can have it's commands available:
npm install -g create-react-appII. Create an Create React App application:
npx create-react-app my-app --typescriptIII. Navigate to the application:
cd my-appIV. Install the jQWidgets dependency:
npm install jqwidgets-scripts --save--devV. Go to src folder, open App.tsx and replace it content with:
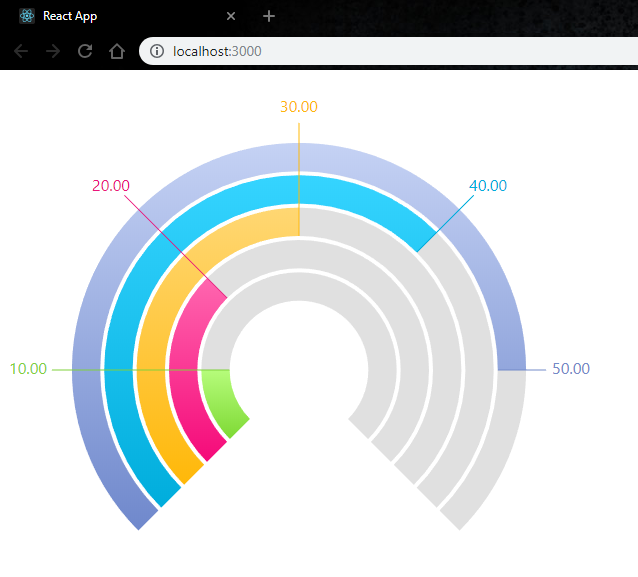
import * as React from 'react'; import 'jqwidgets-scripts/jqwidgets/styles/jqx.base.css'; import JqxBarGauge, { IBarGaugeProps } from 'jqwidgets-scripts/jqwidgets-react-tsx/jqxbargauge'; class App extends React.PureComponent<{}, IBarGaugeProps> { constructor(props: {}) { super(props); this.state = { tooltip: { formatFunction(value?: number | string): string { return 'Year: 2016 Price Index:' + value; }, visible: true }, values: [10, 20, 30, 40, 50] }; } public render() { return ( <JqxBarGauge width={600} height={600} max={60} colorScheme={'scheme02'} values={this.state.values} tooltip={this.state.tooltip} /> ); }} export default App;
VI. Run the Create React App development server:
npm start