
In this help topic we are going to introduce you how to create server side paging using jqxGrid and ASP.NET MVC 3.
If you haven't already installed ASP.NET MVC 3 use this resource: http://www.asp.net/mvc/MVC 3
For this help topic you're also going to need the Entity Framework: http://www.microsoft.com/download/en/details.aspx?id=18504
For our purpose we will use the Northwind database which you can download from here. So let's begin!
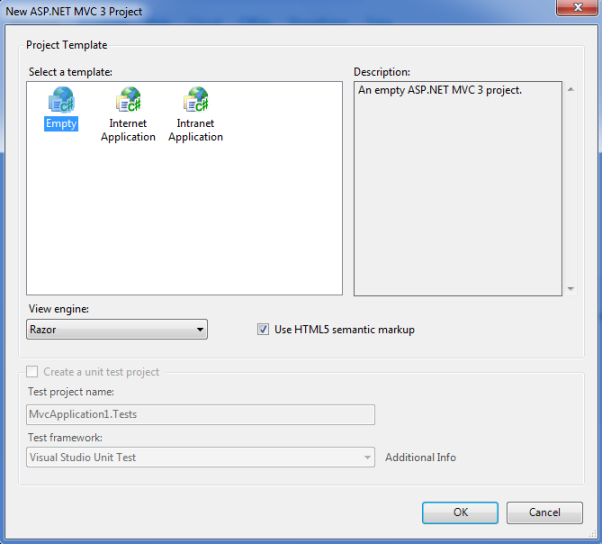
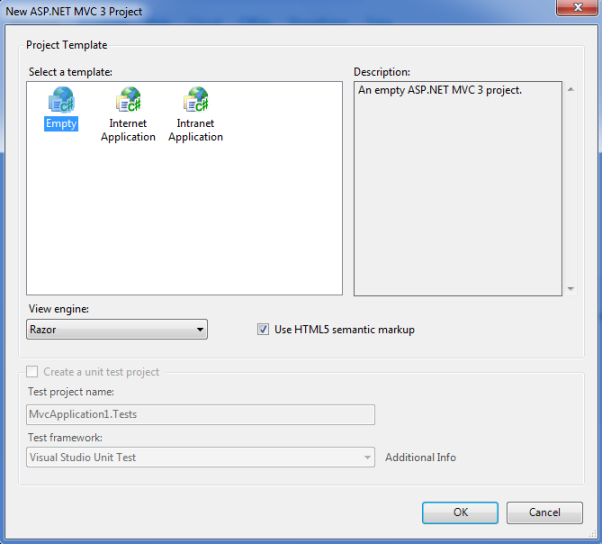
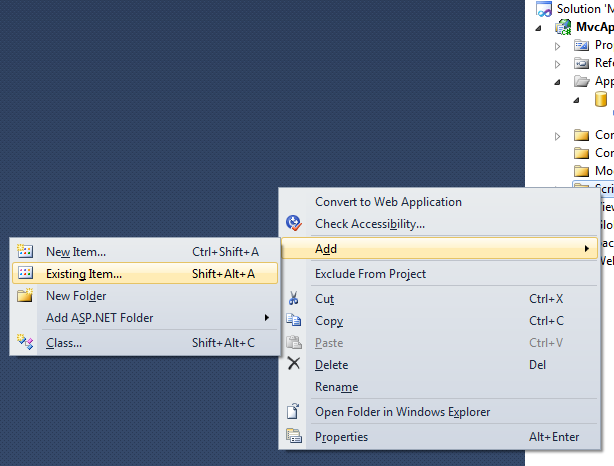
Create new ASP.NET MVC 3 project and choose the "Empty project" option for template. For "View engine" select "Razor". 

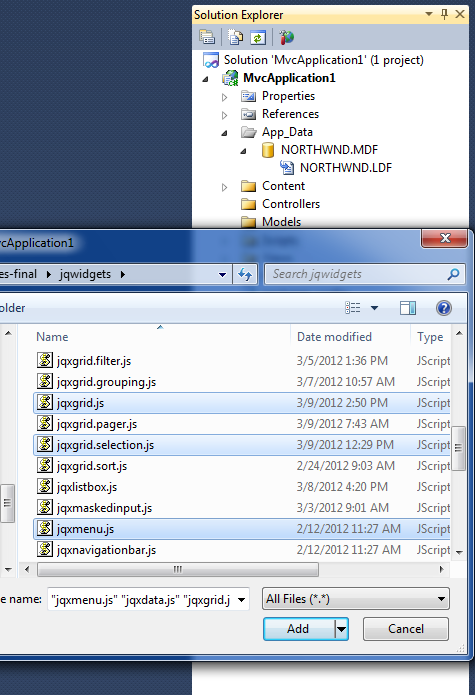
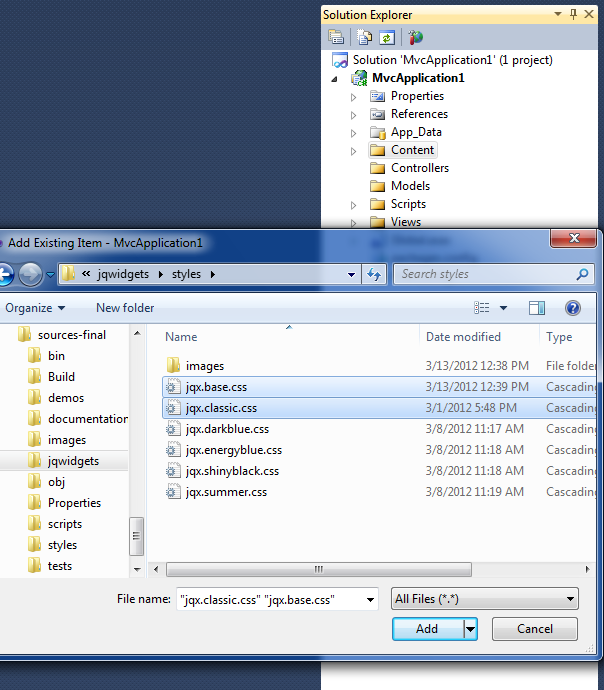
 In the opened dialog select the following JavaScript files: "jquery-1.11.1.min.js, jqxbuttons.js, jqxcore.js, jqxdata.js, jqxgrid.js, jqxgrid.selection.js, jqxgrid.pager.js, jqxlistbox.js, jqxdropdownlist.js, jqxmenu.js, jqxscrollbar.js" from your jqwidgets folder.
In the opened dialog select the following JavaScript files: "jquery-1.11.1.min.js, jqxbuttons.js, jqxcore.js, jqxdata.js, jqxgrid.js, jqxgrid.selection.js, jqxgrid.pager.js, jqxlistbox.js, jqxdropdownlist.js, jqxmenu.js, jqxscrollbar.js" from your jqwidgets folder. 

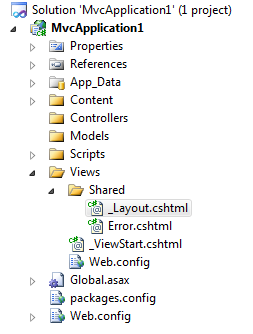
 After finishing the last step your "_Layout.cshtml" should look like this:
After finishing the last step your "_Layout.cshtml" should look like this:
<!DOCTYPE html>jqxGrid is using few images. For best look of the widget we recommend you to add them into the project. You can do this as dragging the images folder (located in the folder containing the CSS files included in the previous section) and dropping it over the "Content" folder.<html><head><meta charset="utf-8" /><title>@ViewBag.Title</title><link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /><link href="@Url.Content("~/Content/jqx.base.css")" rel="stylesheet" type="text/css" /><link href="@Url.Content("~/Content/jqx.classic.css")" rel="stylesheet" type="text/css" /><script src="@Url.Content("~/Scripts/jquery-1.11.1.min.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxcore.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxbuttons.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxdata.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxgrid.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxgrid.pager.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxgrid.selection.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxmenu.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxscrollbar.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxdropdownlist.js")" type="text/javascript"></script><script src="@Url.Content("~/Scripts/jqxlistbox.js")" type="text/javascript"></script></head><body>@RenderBody()</body></html>
 In the "Choose Model Contents" section select "Generate from database" and click Next.
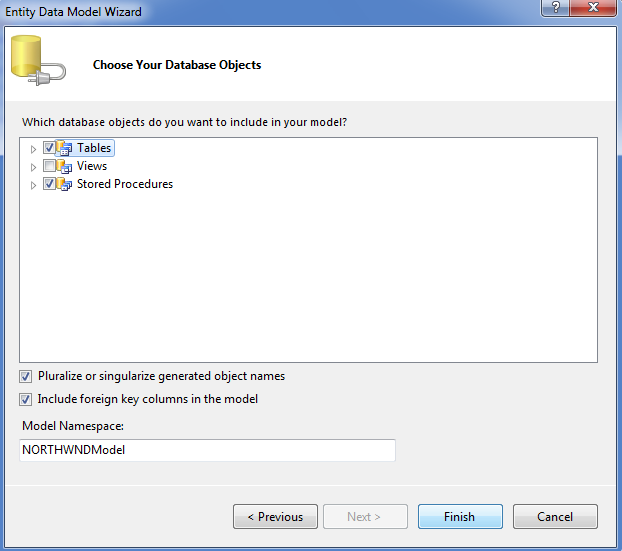
In the "Choose Model Contents" section select "Generate from database" and click Next.  In the "Choose Your Data Connection" section click next. The the next section ("Choose Your Database Objects") check the "Tables" and "Stored Procedures" checkboxes and click "Finish".
In the "Choose Your Data Connection" section click next. The the next section ("Choose Your Database Objects") check the "Tables" and "Stored Procedures" checkboxes and click "Finish". 


public JsonResult GetCustomers(int pagenum, int pagesize){var dbResult = db.Customers.ToList();var customers = (from customer in dbResultselect new{customer.CompanyName,customer.ContactName,customer.ContactTitle,customer.Address,customer.City,customer.Country}).Skip(pagenum * pagesize).Take(pagesize);var result = new{TotalRows = dbResult.Count,Rows = customers};return Json(result, JsonRequestBehavior.AllowGet);}
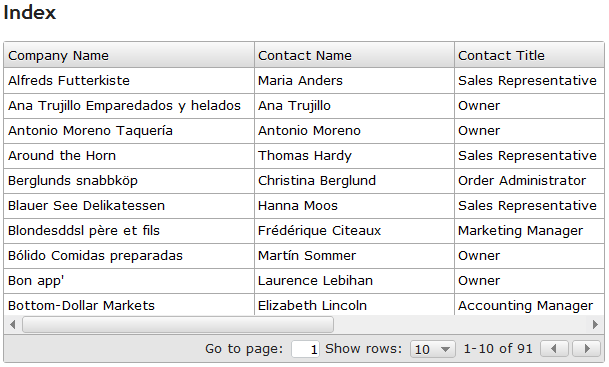
<script type="text/javascript">$(document).ready(function () {// prepare the datavar theme = 'classic';var source ={datatype: "json",datafields: [{ name: 'CompanyName' },{ name: 'ContactName' },{ name: 'ContactTitle' },{ name: 'Address' },{ name: 'City' },{ name: 'Country' }],url: 'Customers/GetCustomers',root: 'Rows',beforeprocessing: function (data) {source.totalrecords = data.TotalRows;}};var dataadapter = new $.jqx.dataAdapter(source);// initialize jqxGrid$("#jqxgrid").jqxGrid({width: 600,source: dataadapter,theme: theme,autoheight: true,pageable: true,virtualmode: true,rendergridrows: function () {return dataadapter.records;},columns: [{ text: 'Company Name', datafield: 'CompanyName', width: 250 },{ text: 'Contact Name', datafield: 'ContactName', width: 200 },{ text: 'Contact Title', datafield: 'ContactTitle', width: 200 },{ text: 'Address', datafield: 'Address', width: 180 },{ text: 'City', datafield: 'City', width: 100 },{ text: 'Country', datafield: 'Country', width: 140 }]});});</script><h2>Index</h2><div id="jqxgrid"></div>
public static void RegisterRoutes(RouteCollection routes){routes.IgnoreRoute("{resource}.axd/{*pathInfo}");routes.MapRoute("Customers", // Route name"{controller}/{action}/{id}", // URL with parametersnew { controller = "Customers", action = "Index", id = UrlParameter.Optional } // Parameter defaults);}